
Introduktion
Optimering af webperformance gør din hjemmeside hurtigere til at levere indhold hurtigt. Langsomme hjemmesider frustrerer besøgende, skader søgerangeringer og sænker konverteringer. Når det gælder teknisk SEO, er sidehastighed faktisk en af hovedkategorierne.
WordPress-platformen er grundlaget for 43,2% af nutidens hjemmesider ifølge W3Techs. Men den er berygtet for hurtigt at akkumulere oppustet kode på grund af unødvendige plugins og dårligt kodede temaer.
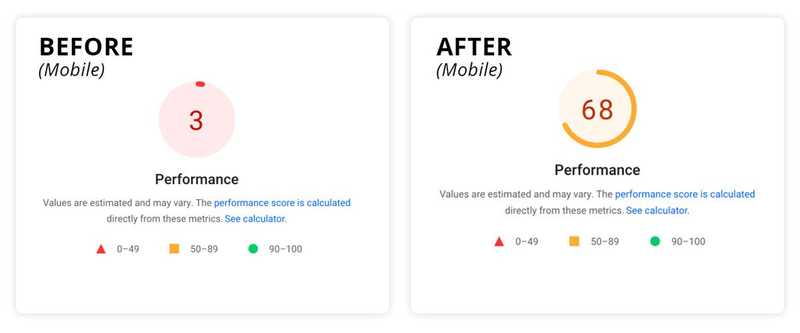
Mange designere, der laver hjemmesider med WordPress, har ikke specialiseret sig i at skrive kode. Derfor kan det være frustrerende at designe en smuk hjemmeside og så opdage, at den loader langsomt. Heldigvis er der en løsning. I denne artikel viser vi, hvordan vi forbedrede en hjemmesides Google Performance Mobile-score fra 3 til 68 uden at skrive en eneste linje kode.
Sådan tester du din nuværende webperformance
Det er afgørende at vurdere dine nuværende kerneværdier på nettet, før du begynder at optimere din hjemmesides ydeevne. For at gøre dette skal du bruge Googles gratis Page Speed Insights-værktøj.
Når værktøjet er indlæst, skal du indtaste din hjemmesides URL og klikke på "analyser". Efter et kort øjeblik vil det generere performance scores for hver mobil og desktop enhed.
Disse point er baseret på fire kategorier:
- Ydeevne - Den samlede hastighed på webstedet er opdelt i fem kategorier:
A. First Contentful Paint - Måler, hvor hurtigt det første indholdselement vises på en webside, når den indlæses.
B. Largest Contentful Paint - Indikerer det tidspunkt i sideindlæsningsprocessen, hvor sidens hovedindhold sandsynligvis er blevet indlæst.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
C. Total blokeringstid - Måler, hvor lang tid brugere kan opleve forsinkelser eller manglende svar, når de bruger en webside.
D. Cumulative Layout Shift - Måler, hvor meget elementer flytter sig uventet rundt, når en webside indlæses.
E. Hastighedsindeks - Måler, hvor hurtigt en webside vises visuelt for brugeren, når den indlæses.
-
Tilgængelighed - Vurderer din hjemmesides anvendelighed for personer med handicap.
-
Best Practice - Vurderer, hvor effektivt en webside overholder anbefalede fremgangsmåder for hurtigere indlæsning og forbedret ydeevne.
-
SEO - Evaluerer, hvor godt din webside følger grundlæggende råd om søgemaskineoptimering.
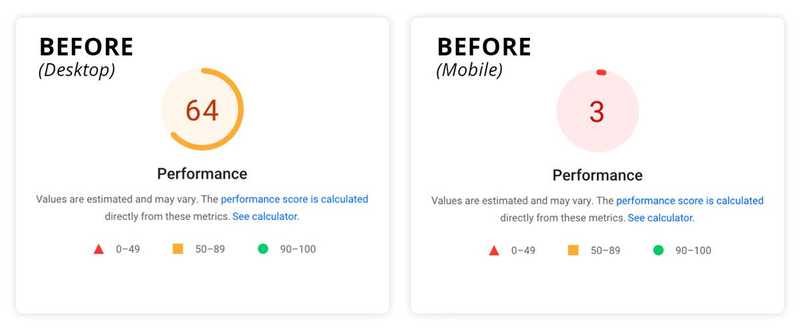
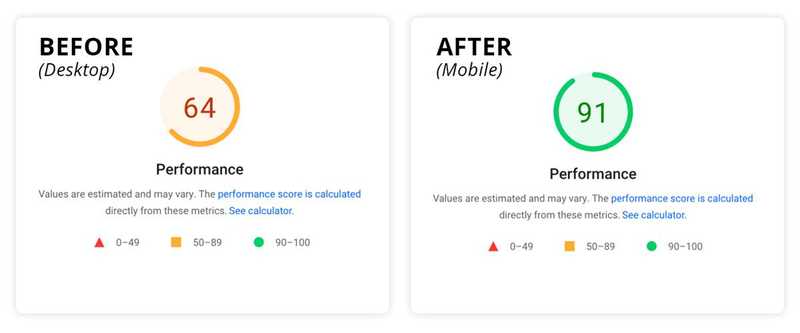
Skærmbilledet nedenfor viser, hvor vores casekundes side ligger på alle disse parametre, før vi optimerede den. Det er også værd at bemærke, at dette site kører på WordPress. I denne artikel vil vi fokusere på Performance-scoren alene. Du kan se, at før vi begyndte at optimere, havde desktop en score på 64, og mobilen havde kun en score på 3.
Lad os gå igennem, hvordan vi forbedrede resultaterne, og vi vil dele vores endelige tal i slutningen af denne artikel.

Forbedring af WordPress-hjemmesiders ydeevne: Vores tilgang og resultater
Hver hjemmeside har sin egen kodningsstil, biblioteker og nødvendige funktionalitet, hvilket gør den unik. På grund af disse forskelle er der ikke en universel tilgang til hastighedsoptimering.
Men alle kan tilpasse de følgende metoder til ethvert WordPress-site for at forbedre performance. Ud over de taktikker, der er skitseret i denne artikel, kan du også overveje at bruge DevOps til at øge performance og sikkerhed.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Uanset hvad er det vigtigt, at du opretter en kopi af dit website på en udviklings- eller staging-server, før du foretager ændringer. Du kan bede din hostingudbyder om hjælp til denne proces. Når du har forberedt dit backup-site, er det tid til at booste din hjemmesides performance.
Oprydning i ubrugte plugins
Det er almindeligt at støde på et WordPress-site fyldt med ubrugte eller unødvendige plugins. Vores casestudie-site gennemgik adskillige udviklingscyklusser, der hver introducerede 2-3 nye plugins fra forskellige udviklere. Resultatet var, at sitet blev fyldt med overflødige plugins og unødvendig plugin bloat.
Inaktive plugins kan hæmme din hjemmesides ydeevne. De optager plads på din server, kan komme i konflikt med andre plugins eller opdateringer og udgør en sikkerhedsrisiko, da hackere kan finde sårbarheder i deres kode.
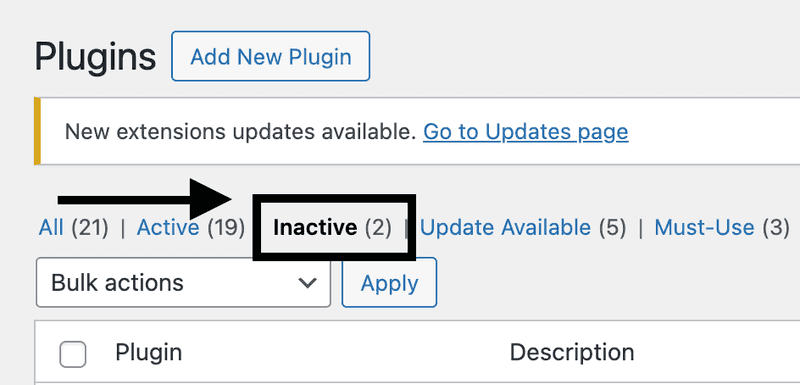
Desværre er der ikke en automatiseret måde at gøre det på, men det er værd at gå igennem processen manuelt. Fra WordPress-dashboardet skal du navigere til "Plugins". Se først efter "inaktive" plugins, og slet dem.

Før du går videre, skal du være opmærksom på, at bare fordi et plugin er "aktivt", betyder det ikke, at det bliver brugt. Du bliver nødt til at teste hvert plugin og afgøre, hvilke der er nødvendige, og identificere dem, der ikke bliver brugt.
Dernæst skal du fjerne alle plugin-filer helt fra din server. Nogle gange opretter plugins undermapper, der kan blive hængende, selv efter at du har slettet pluginet. Du skal have adgang til dine filer ved hjælp af FTP (File Transfer Protocol) for at tjekke for og fjerne disse undermapper. Hvis du har brug for at blive mere fortrolig med FTP, kan du kontakte din hostingudbyder for at få vejledning i, hvordan du får adgang til dine filer på denne måde.
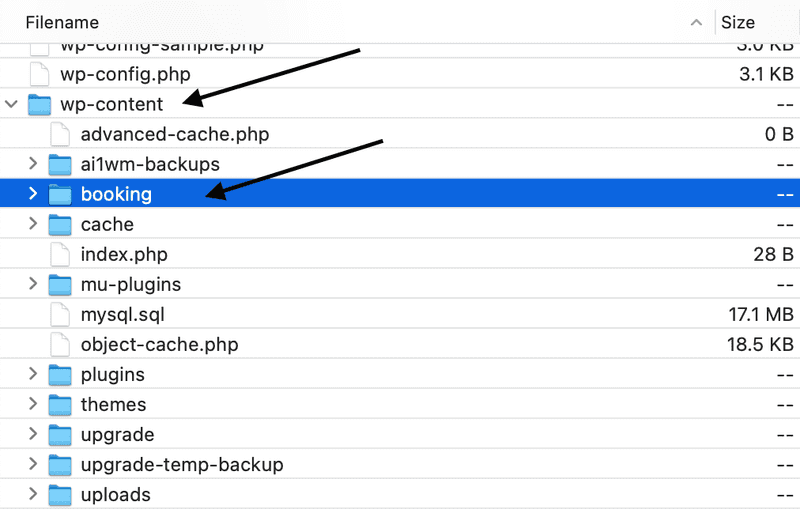
Når du har logget ind på dit site via FTP, skal du navigere til mappen "wp-content" og åbne den. Se efter mapper med navne, der er forbundet med de slettede plugins, og slet dem. Pas på ikke at fjerne vigtige mapper som "themes", "plugins", "cache", "upgrade" eller "uploads" - de er en del af din WordPress-installation og bør forblive på din server. Slet kun mapper, der er specifikt forbundet med det slettede plugin.
I eksemplet nedenfor kan du se, hvordan et booking-plugin har efterladt en mappe i mappen "wp-content".

Når du har gennemført dette trin, skal du opdatere dit staging- eller udviklingssite i en webbrowser for at sikre, at alle funktioner og designelementer forbliver intakte (husk at rydde din cache).
Pro tip: Plugin Organizer er et gratis værktøj, der giver kontrol over, hvilke plugins der indlæses på specifikke sider og indlæg på en hjemmeside. Identificer ofte brugte plugins til optimering, mens du kasserer dem, der ikke forbedrer webstedets ydeevne eller hastighed.
Installer og konfigurer WP Rocket
De fleste WordPress-designere kender eller har brugt WP Rocket. Det er et førsteklasses plugin til at øge hastigheden på hjemmesider, men dets effektivitet afhænger af, hvordan du konfigurerer indstillingerne. I vores eksempel bruger vi single-site-licensen. Lad os gennemgå de konfigurationer, vi har anvendt for at balancere optimering og opretholde sidens funktionalitet. Da hver hjemmesideopbygning varierer, skal du muligvis tilpasse indstillingerne i henhold til dit specifikke websteds krav.
Når plugin'et er installeret og aktiveret, skal du navigere til "Indstillinger" fra WordPress-dashboardet. Klik derefter på "WP Rocket" nederst på listen. Du bør nu kunne se konfigurationsmulighederne i WP Rocket.
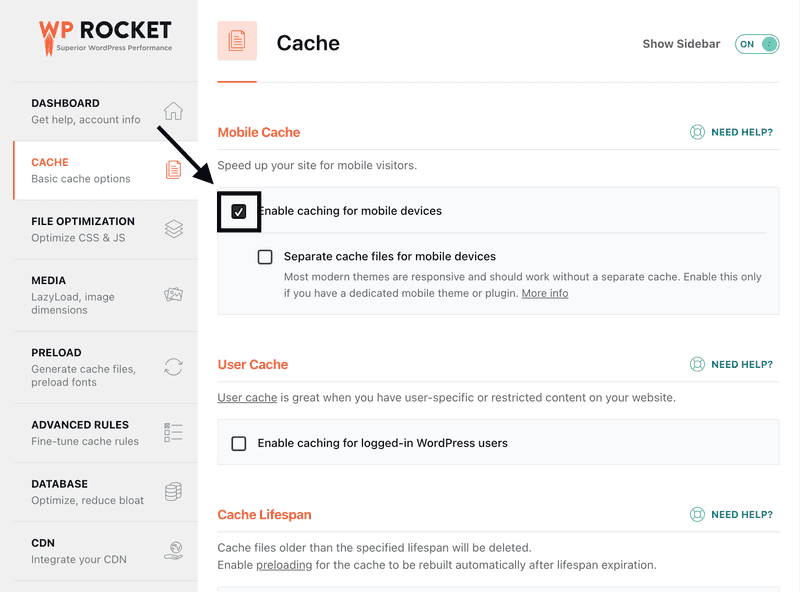
Cache
Den første mulighed, vi vil aktivere, er "Cache > Aktivér cache til mobile enheder." Dette vil give mobilbrugere mulighed for at se en cached version af webstedet. Typisk ødelægger denne indstilling ikke noget på frontenden, men tommelfingerreglen er at tjekke webstedet i et browservindue, når du har gemt hver indstilling. (Bemærk: Sørg for, at din browsers cache er tømt)

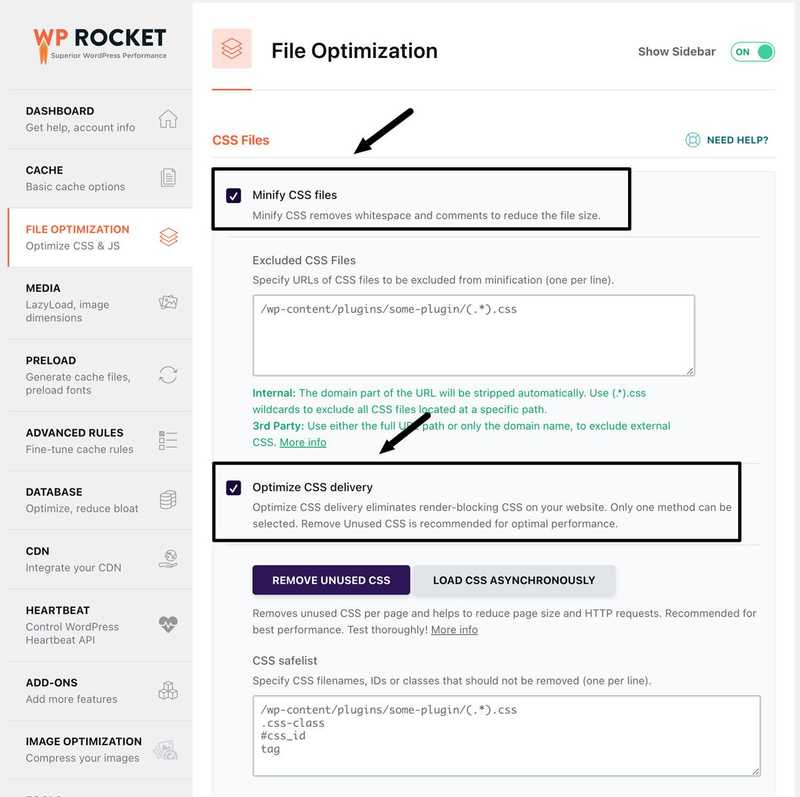
Filoptimering CSS
Lad os nu dykke ned i konfigurationen "Filoptimering". Den første indstilling i dette afsnit er "Minify CSS Files".
Denne funktion gør det muligt for pluginet at indlæse en komprimeret version af CSS-filerne. "Minified" betyder, at koden er kondenseret på en enkelt linje i stedet for at bruge returer eller linjeskift til afstand. Når du har "gemt ændringer", skal du tjekke din side i en browser for at sikre, at alt fungerer.
Hvis visse stilarter går i stykker efter minificering, kan du prøve at tilføje elementets filsti eller id/klasse til afsnittet under "Ekskluderede CSS-filer". Det vil forhindre WP Rocket i at minificere netop disse filer.
Den næste er "Optimize CSS Delivery". Hvis du aktiverer denne indstilling, fjernes CSS, der blokerer for gengivelsen, hvilket direkte påvirker indlæsningen af din hjemmeside. I de fleste tilfælde er det bedre at vælge "Remove Unused CSS" end "Load CSS Asynchronously". \

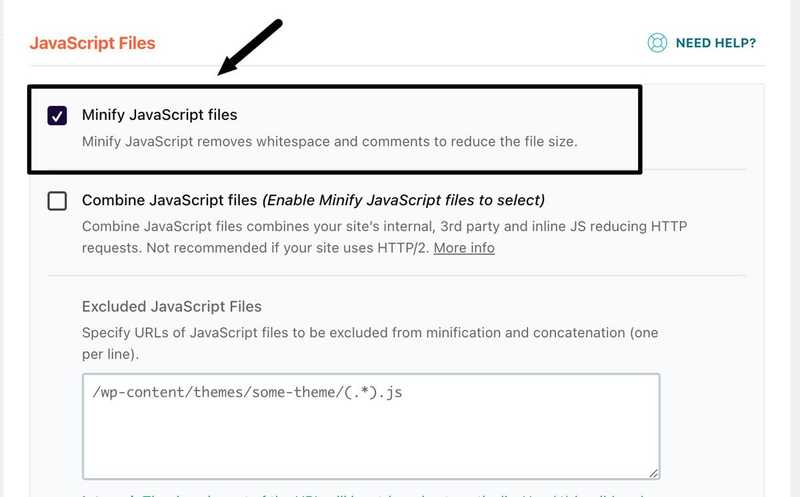
Når vi ruller lidt længere ned, ser vi "Minify Javascript Files". Hvis du aktiverer dette, indlæses også en komprimeret version af javascript-filerne, hvor koden er samlet på én linje uden retur eller linjeskift.

Den sidste mulighed, vi vil aktivere i dette afsnit, er "Load Javascript Deferred". Denne indstilling gør det muligt for hjemmesiden at indlæse JavaScript efter indlæsning af HTML og CSS.
Når du har gemt ændringerne, skal du rydde din browsercache og indlæse dit dev/staging-site i en ny fane for at sikre, at alt forbliver intakt.
Den sidste mulighed på denne skærm, som vi ikke vil aktivere, er "Delay JavaScript Execution". I vores eksempel, og på de fleste hjemmesider, er mobilmenuen afhængig af JavaScript for at blive vist. Hvis man forsinker indlæsningen af JavaScript-filer, indtil brugeren interagerer med siden, kan det give indtryk af en menu, der ikke fungerer.
Hvis en bruger f.eks. besøger hjemmesiden og først trykker på menuknappen, vil der ikke ske noget, fordi den første interaktion får hjemmesiden til at indlæse JavaScript-filerne. Først når brugeren trykker på menuknappen en anden gang, åbnes den. Selvom det er sjældent, at en brugers første handling er at trykke på menuen, konkluderede vi, at det ikke var værd at have en tilsyneladende ødelagt menuknap. Du bør altid forsøge at finde en balance mellem ydeevne og brugeroplevelse.
Lazy Loading af billeder
Vi går videre til den næste sektion i WP Rocket med titlen "Media". Her har vi valgt indstillingen "Enable for Images". Denne funktion gør det muligt for browseren at udskyde indlæsningen af billeder uden for brugerens synsfelt. Når brugeren scroller og nærmer sig visningen af billedet, indlæses det. Denne fremgangsmåde reducerer indlæsningstiden betydeligt og forbedrer ydeevnen ved at reducere antallet af billeder, som browseren skal pakke til en webside.
Når vi går videre til næste afsnit, "Media", aktiverer vi indstillingen "Add Missing Image Dimensions". Denne funktion hjælper med at minimere layoutforskydninger under indlæsning af websider. Antag, at et billede på en webside mangler specificerede visningsdimensioner. I så fald vil browseren tilpasse størrelsen baseret på div- eller breddestørrelsen. Denne proces bruger browserressourcer og kan resultere i størrelsesforskydninger under indlæsning af siden.
Ved at give præcise dimensioner til billeder sikrer vi, at browseren ved, hvilken størrelse den skal indlæse, og derved reduceres layoutskift.
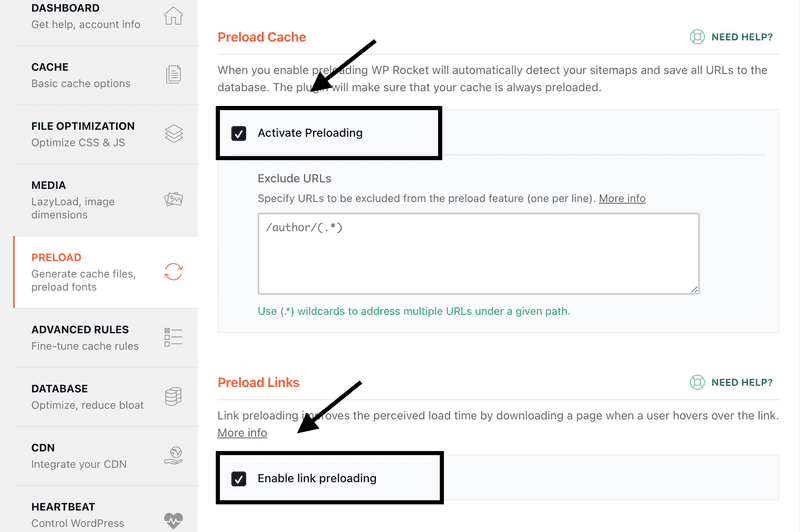
Forudindlæsning
De første to muligheder, vi aktiverede i dette afsnit, hedder "Activate Preloading & Link Preloading". "Activate Preloading" registrerer dit sitemap og gemmer alle URL'er i en database. Derefter vil den sikre, at din cache altid er forudindlæst. Typisk forårsager dette ikke nogen konflikt med frontenden. Bare sørg for at dobbelttjekke din hjemmesides front-end.
Når "Link preloading" er aktiveret, vil det forbedre den oplevede hastighed på din hjemmeside ved at lade browseren indlæse siden for ethvert link, når brugeren holder musen over det. Hvis de klikker på linket, indlæses siden hurtigt.

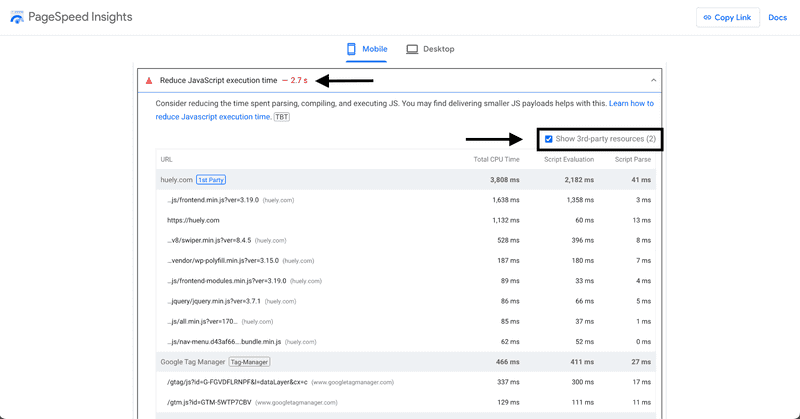
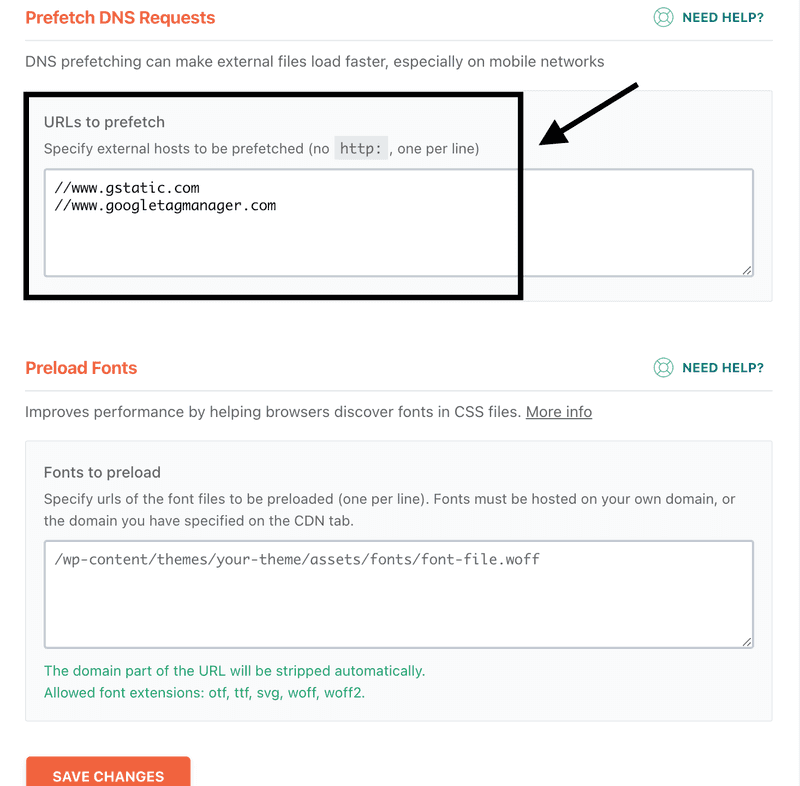
Under preload-indstillingerne kommer vi til "Prefetch DNS Requests". Dette hjælper med at fremskynde tredjepartslevering af kode. I vores eksempel brugte webstedet et par Google-produkter, herunder Google Tag Manager. Hver gang siden blev indlæst, skulle browseren anmode om den tilsvarende kode fra Google Tag Manager. En tur-retur, der kan optage dyrebare ressourcer. Prefetching gør det muligt for browseren at prefetche tredjepartens domæne, så den har en del af informationen klar.
For at finde tredjepartskode på dit site skal du gå tilbage til din Page Speed Insights-rapport, scrolle ned og kigge efter et afsnit med titlen "Reduce Javascript Execution Time". Udvid den knap og vælg "Show 3rd Party Code". Nederst på listen vil du se de domæner, der tilføjer ressourcer til din hjemmeside.

Kopier disse domæner og tilføj dem til prefetch DNS-sektionen i WP Rocket.

Du vil også bemærke et afsnit til forudindlæsning af skrifttyper. I vores eksempel fortsatte vi med at bruge Google Fonts, men for bedre optimering kan du konvertere dine fontfiler til .woff-format og placere dine fonte på din server. Dette reducerer indlæsningstiden ved at eliminere en tredjeparts tur-retur for browseren.
Vælg nu "Gem ændringer".
Billedkomprimering
Naviger nu til afsnittet "Billedoptimering" i WP Rocket og installer "Imagify-pluginet." Imagify er udviklet af WP Rocket-teamet og giver en effektiv løsning til at optimere alle dine webstedsbilleder og opretholde optimeringen for nye uploads.
Den generelle retningslinje er at holde billeder på din hjemmeside under 100 KB. Hvis du vælger ikke at bruge Imagify, skal du ændre størrelsen på dine fotos manuelt.
Det kan du gøre med to gratis værktøjer: tinypng.com og cloudconvert.com.
Min proces indebærer, at jeg først uploader billedet til TinyPNG for at reducere filstørrelsen. Derefter konverterer jeg billedet til et .webp-format ved hjælp af CloudConvert. Det er vigtigt at overvåge kvaliteten og filstørrelsen under hele processen for at undgå overoptimering.
Brug Asset Cleanup til at fjerne ubrugt kode
Den tredje proces i denne optimering var at bruge Asset CleanUp-pluginet. Det giver dig mulighed for at fjerne specifikke filer fra indlæsning på bestemte sider på din hjemmeside.
For at finde filer, der indlæses, men ikke bruges, bruger vi Chrome Dev Tools.
-
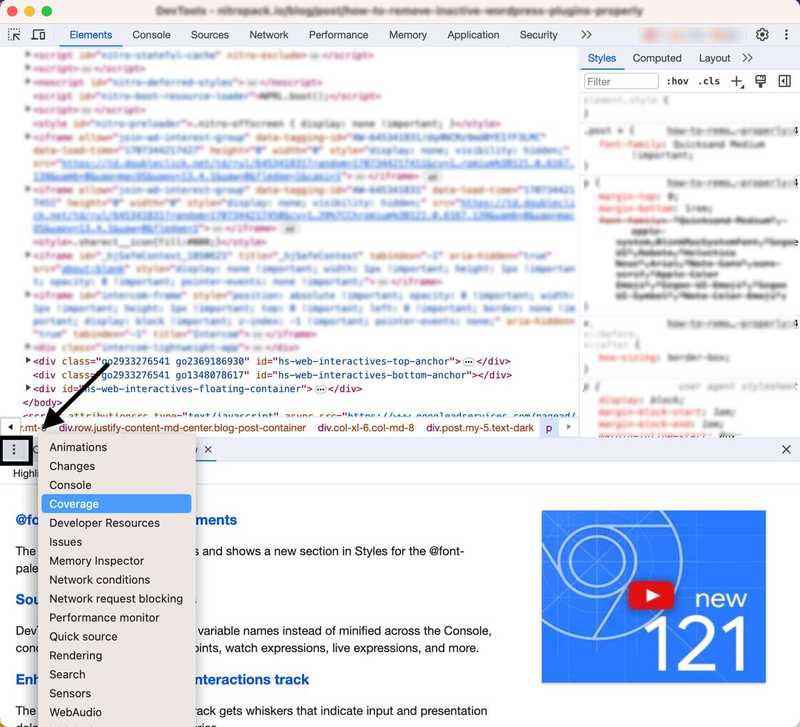
Først skal du åbne din hjemmeside i et Chrome-vindue. Hold musen over websiden, og højreklik. Gå til bunden af popup-vinduet, og vælg "inspicér".
-
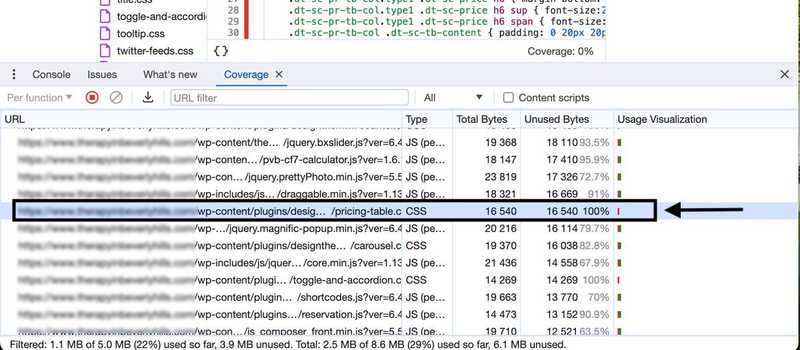
Med det åbne inspektionsvindue skal du navigere halvvejs ned og klikke på den trepunkts flyout-menu. I flyout-menuen skal du klikke på "Coverage".

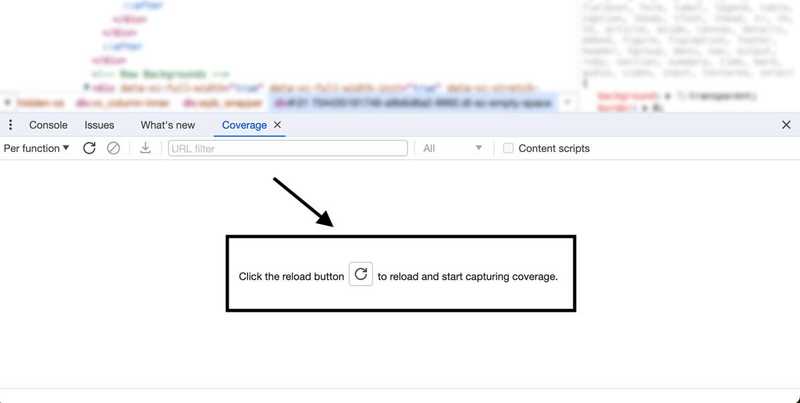
Klik nu på knappen "genindlæs" med dækningsfanen åben.
 Dette vil opdatere siden og begynde at spore alle de filer, der indlæses på siden. Når siden er fuldt indlæst, skal du evaluere listen og kigge efter filer, der har 100% ubrugte data. I eksemplet nedenfor fandt vi en CSS-fil, der vejer 16,5 KB, men koden bliver ikke brugt på den side. \
Dette vil opdatere siden og begynde at spore alle de filer, der indlæses på siden. Når siden er fuldt indlæst, skal du evaluere listen og kigge efter filer, der har 100% ubrugte data. I eksemplet nedenfor fandt vi en CSS-fil, der vejer 16,5 KB, men koden bliver ikke brugt på den side. \

Lav en liste over alle disse filers URL'er i et separat dokument. Vi skal bruge dem i det næste trin.
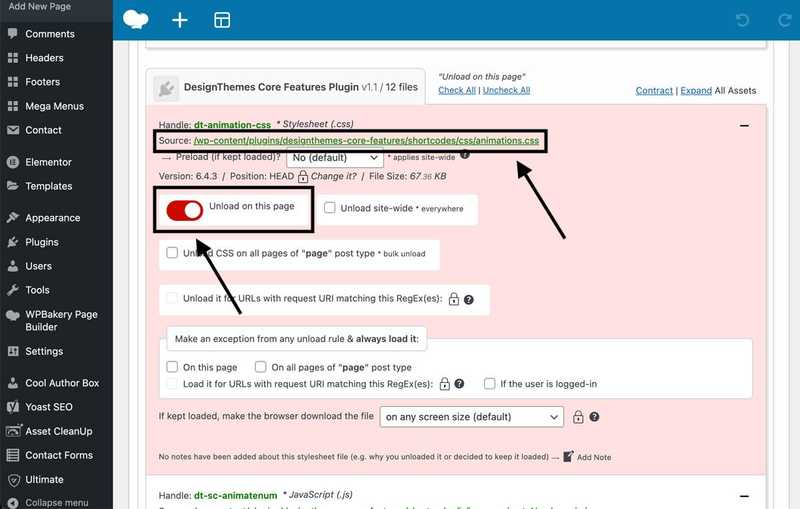
Gå nu ind på dit WordPress-dashboard og gå til "Plugins". Fortsæt med at installere og aktivere Asset CleanUp Plugin. Når det er aktiveret, skal du gå til "Sider" og finde den side, du optimerer. Hold musen over den, og klik på "rediger". På sideredigeringsskærmen skal du rulle til bunden for at se listen over filer, der indlæses på den pågældende side, leveret af Asset CleanUp.
Se derefter listen over ubrugte filer, du gemte tidligere, og find de tilsvarende URL'er. Du kan nu vælge at aflæse disse filer fra denne specifikke side.
Det anbefales generelt ikke at vælge "unload site-wide", da filen kan blive brugt på andre sider. Husk at rydde din cache og tjekke din side i et browservindue for at sikre, at funktionalitet og design forbliver intakt.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger

Gentag denne oprydningsproces for så mange skabeloner eller meget besøgte sider som muligt. Og det var det! Efter disse enkle implementeringer øgede vi hjemmesidens performance-score fra 3 til 68 på mobil og 64 til 91 på desktop. At øge PageSpeed Insight-målingerne er et af mange skridt, der også vil hjælpe med at øge mobil synlighed på søgemaskiner såvel som desktop.


Konklusion
Konklusionen er, at optimering af performance-scores er afgørende for at forbedre din hjemmesides søgerangering og generelle brugeroplevelse. Du kan forbedre din score betydeligt med en minimal indsats ved at følge de strategier, der er beskrevet i denne artikel, og bruge de anbefalede plugins. Hvis du har brug for hjælp til at optimere din hjemmeside, er du velkommen til at kontakte os eller besøge Huely Inc.

