
Intro
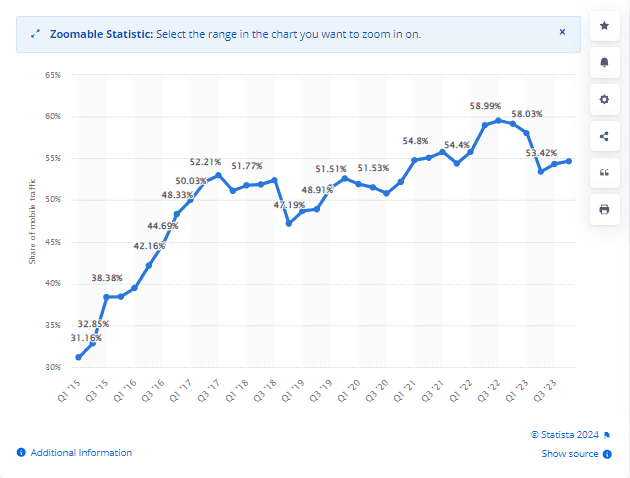
Brugen af mobiltelefoner er ansvarlig for cirka halvdelen af den samlede globale webtrafik. Ifølge Statista kom 58,67 % af den samlede webtrafik i sidste kvartal af 2023 fra mobile enheder på verdensplan. Disse data indikerer, at hjemmesider, der ikke er optimeret til mobile enheder, kan miste halvdelen af deres webtrafik. Derfor er det blevet nødvendigt at skabe et responsivt website til mobile enheder.

Ved at skabe et responsivt website kan man opfylde brugernes forventninger og forbedre brugeroplevelsen med websitet. Derfor er der stor efterspørgsel efter responsive websites fra brugerne, og de fleste organisationer sigter mod at udvikle sådanne websites ved hjælp af responsivt design.
I denne artikel diskuterer vi de bedste fremgangsmåder, som udviklere kan bruge til at skabe responsive websites. Den giver tips til at bygge et website, der fungerer perfekt på forskellige skærmstørrelser og enheder. Vi vil også diskutere, hvordan man tester webstedet på mobile enheder for at sikre responsivitet.
Så lad os først få en god forståelse af responsive websites.
Hvad betyder en responsiv hjemmeside?
En responsiv hjemmeside er en hjemmeside, der automatisk registrerer brugerens enhed og tilpasser sit layout derefter for at give en bedre brugeroplevelse. Disse websites ændrer normalt deres udseende og interaktive funktioner baseret på den anvendte enhed og skærmstørrelse. Responsivt webdesign (RWD) er kernen i sådanne websteder, som sikrer, at siderne tilpasser sig brugerens skærmstørrelse.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
RWD bruger CSS til at give forskellige stilfunktioner som skrifttyper, billeder og menuer, afhængigt af faktorer som enhedstype, skærmstørrelse, orientering, farver og andre enhedsfunktioner. CSS giver også mulighed for optimal udnyttelse af enhedens viewport, det synlige område på skærmen, og media queries, så websider kan justeres ud fra viewport-bredden og websitelayoutet.
Hovedformålet med et responsivt website er at tilbyde en ensartet brugeroplevelse på tværs af alle enheder og minimere behovet for at zoome eller scrolle. Det strømliner navigationen, reducerer forvirring og øger den generelle brugertilfredshed.
Bedste praksis for at skabe en responsiv hjemmeside
At skabe responsive websites kræver, at man bruger flere best practices, der sikrer, at de fungerer godt på tværs af forskellige enheder og skærmstørrelser.
Her er nogle af de bedste fremgangsmåder:
Mobil-først-design
Mobile-first design, eller mobile-first-tilgangen, giver webdesignere mulighed for at starte webdesignet med at fokusere på mobile enheder. Det indebærer typisk at skitsere eller lave prototyper af webappens design til den mindste skærm først og gradvist gå videre til større skærmstørrelser.
Det er logisk at lægge vægt på design til mobile enheder, fordi mindre skærme har pladsbegrænsninger. Teams skal sikre, at de vigtigste elementer på hjemmesiden vises tydeligt for brugerne på disse skærme. Ved i første omgang at designe og udvikle til små skærme er designerne tvunget til at fjerne alt unødvendigt for at skabe en problemfri gengivelse og navigation på websitet.
Bestem passende responsive breakpoints
I det responsive design angiver breakpoints, hvornår et websites indhold og design justeres for at optimere brugeroplevelsen. Du skal etablere "responsive breakpoints" eller tærskler for skærmstørrelse, når du arbejder med media queries. Et breakpoint repræsenterer den skærmbredde, hvor du bruger en media query til at anvende nye CSS-stilarter.
Typiske skærmstørrelser omfatter:
- Mobil: 360 x 640
- Mobil: 375 x 667
- Mobil: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Disse punkter er specificeret i koden. Hjemmesidens indhold reagerer på disse punkter og tilpasser sig skærmstørrelsen for at præsentere det rette layout. Ved at etablere CSS-brudpunkter kan webstedsindhold tilpasses skærmstørrelsen, hvilket forbedrer den visuelle appel og brugervenligheden.
Start med et flydende gitter
Et responsivt website bør bygges på et flydende gitter. Hjemmesiden bruger et flydende gitter til at udvikle tilpasningsdygtige layouts ved hjælp af relative enheder som procenter eller ems i stedet for faste enheder som pixels. Det opdeler sidens bredde i flere kolonner med samme størrelse og afstand, og sidens indhold arrangeres ud fra disse kolonner.
Når visningsområdet udvides horisontalt, udvides hver flydende kolonne proportionalt sammen med sit indhold. Det gør det muligt for websideelementer at ændre størrelse i forhold til hinanden baseret på skærmstørrelsen eller enheden. Det giver således mulighed for at placere webelementer i forhold til skærmstørrelsen.
Dimensioner på klikbare områder
Afhængigt af formålet med din hjemmeside kan du have forskellige knapper, menuer eller klikbare elementer. I responsivt webdesign opstår der en afgørende overvejelse: Hvad skal størrelsen på mine knapper være?
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Det er nemt at designe knapper og menuer til computere, fordi vi bruger musen til at klikke med. Musemarkøren er lille, så selv små knapper er nemme at klikke på. Men skærmstørrelsen på mobile enheder er forholdsvis mindre end på stationære computere, og knappen skal være stor nok til, at man kan trykke på den med fingrene. Så det er vigtigt at overveje knappernes størrelse, når man laver et responsivt website. Det foretrækkes altid at have en knapstørrelse på 60 pixel med et interval på mellem 42 og 72 pixel.
Overvej touchscreens
Når du overvejer, hvordan du opnår responsivitet på hjemmesiden, skal du tænke på touchskærme. Sørg for, at navigationsmenuer og interaktive elementer er let tilgængelige for brugere af berøringsskærme, og brug større trykmål og tilstrækkelig afstand mellem elementer for at forhindre utilsigtede tryk.
Brug typografi
For at skabe et responsivt website anses brugen af typografi for at være en af de bedste fremgangsmåder, da det giver mulighed for hurtig informationsoptagelse. Det er processen med at bruge forskellige skrifttyper og strukturere bogstaver og ord på en måde, der hjælper med læsbarheden og endda navigationen. Du bør bruge meget letlæselige skrifttyper, især til vigtige tekstelementer som navigationsetiketter. Du kan justere størrelsen ud fra skrifttypedesignet, helst ved hjælp af måleenheden em, fra 1 til 1,25em. Undgå også for store mellemrum, der gør teksten usammenhængende, eller for små mellemrum, der får ordene til at klumpe sig sammen.
Tilføj knapper til opfordring til handling
En opfordring til handling (CTA) har stor betydning på enhver webside. Tydelige CTA'er i links og knapper hjælper med at vise brugerne, hvor de skal fortsætte, og forhindrer forvirring i forbindelse med køb eller programtilmeldinger.
Når du laver et responsivt website, skal du sørge for, at din CTA-knap fremhæver siderne med sine farver, sin stil, sin størrelse og sin form. Brug helst genkendelige former som cirkler, firkanter og rektangler for at undgå fejl eller vildledende navigation. Hold dig til velkendte knapformer for at bevare overskueligheden. Overvej også knapstørrelsens indvirkning på brugergenkendelse og klikbarhed, især på enheder med berøringsfølsom skærm. Sørg for god plads omkring vigtige knapper og tekstlinks for at minimere utilsigtede klik.
Implementer skalerbar navigation
Det er vigtigt at opretholde en brugervenlig navigation på tværs af forskellige hjemmesideversioner. Skalerbar navigation justerer placeringen af menuer og navigationslinjer for at forhindre, at de bliver skjult eller vanskelige at få adgang til på mindre skærme. Når du forenkler navigationen til mobile enheder, skal du prioritere at vise de muligheder, som de fleste brugere har brug for at få adgang til.
Brug af SVG og responsive billeder
Logoer og billeder til din hjemmeside kan være udfordrende at designe. Målet er at indarbejde billeder i høj opløsning, som bevarer deres klarhed uanset brugerens zoom. Men billeder i høj opløsning fører ofte til længere indlæsningstider, hvilket påvirker SEO. Ideelt set bør dit websted indlæses på under 2 sekunder. Selv om det kan gøre indlæsningen hurtigere at reducere billedopløsningen, går det ud over billedkvaliteten, når der zoomes. Så hvad er løsningen?
Løsningen ligger i skalerbar vektorgrafik, almindeligvis kendt som SVG-billeder.
I modsætning til pixelbaserede billeder består SVG'er af matematiske ligninger repræsenteret i XML-format, der definerer linjer og kurver for at skabe grafiske former. Disse billeder er skalerbare og kompatible med de fleste større browsere. De bevarer deres klarhed uanset zoomniveau, da de aldrig pixelerer. Det er nemt at redigere dem med værktøjer som Sketch eller Adobe Illustrator. Derudover kan deres farver ændres ved hjælp af CSS eller JS. SVG-filer er minimale, så du kan lave bannerbilleder, der kun fylder et par KB. Da de er defineret i XML, kan søgemaskiner desuden nemt genkende beskrivelser og nøgleord, hvilket gør dem SEO-venlige.
Test reaktionsevne på enhedens visningsportaler
Når man laver et responsivt website, bør man ikke glemme at teste det på rigtige enheder. Det er vigtigt at verificere og validere hjemmesiders responsivitet og evaluere deres udseende på tværs af forskellige virkelige enheder. Du kan vælge responsive testværktøjer som LT Browser til at teste responsivitet på mobile visningsporte.
Værktøjer som LT Browser tilbyder 53+ forudinstallerede enhedsvisningsporte til Android, iOS, stationære og bærbare computere. Ved hjælp af dette kan udviklere og testere udføre test af mobile websites i stor skala, mens de udnytter supplerende funktioner i LT Browser, såsom udviklerværktøjer, hot reloading (til React-apps), generering af Lighthouse-rapporter, kontrol af websitets ydeevne og meget mere.
Test på tværs af browsere
Responsive websites bør testes på tværs af browsere, fordi brugerne for det meste er afhængige af forskellige enheder og browsere for at surfe på internettet. Har du nogensinde overvejet, hvordan en potentiel bruger ville reagere, hvis de stødte på fejl eller problemer med vandret rulning på dit website, mens de så det på deres mobile enhed? De kan nemt skifte til din konkurrents side uden at tænke over det. Derfor er det vigtigt at tage højde for følgende aspekter. Sørg for, at dit website vises korrekt på alle enheder og browsere med forskellige opløsninger.
Alt-i-en-platformen til effektiv SEO
Bag enhver succesfuld virksomhed ligger en stærk SEO-kampagne. Men med utallige optimeringsværktøjer og -teknikker at vælge imellem kan det være svært at vide, hvor man skal starte. Nå, frygt ikke mere, for jeg har lige det, der kan hjælpe dig. Jeg præsenterer Ranktracker alt-i-en platformen til effektiv SEO
Vi har endelig åbnet for gratis registrering til Ranktracker!
Opret en gratis kontoEller logge ind med dine legitimationsoplysninger
Under udviklingen skal du undgå at bruge frameworks eller biblioteker, der er kendt for at forårsage fejl i bestemte browsere. Det kan være en udfordring at oprette et fysisk enhedslaboratorium og testmiljø på dit kontor. Cross-browser test i skyen er en enkel og praktisk løsning, hvor man ikke behøver at bekymre sig om lokal infrastruktur. Med LambdaTest kan du problemfrit teste dit website på tværs af en lang række browsere, der kører i skyen, med blot nogle få klik. Det giver et skalerbart cloud-grid og betragtes som et af de bedste værktøjer til test på tværs af browsere.
LambdaTest er en AI-drevet cloud-baseret platform til testorkestrering og -udførelse, der giver mulighed for manuel og automatiseret test ning på mere end 3000 virkelige enheder, browsere og OS-kombinationer. Du skal blot indtaste webstedets URL, vælge testkonfigurationer, og platformen viser, hvordan webstedet ser ud på flere enheder, herunder iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus og meget mere.
Desuden understøtter LambdaTest automatiseret testning med frameworks som Selenium, Cypress, Playwright, Appium, Espresso, XCUITest osv.
Konklusion
Udvikling af et responsivt website indebærer grundig planlægning af design-, udviklings- og optimeringsstrategier for at garantere en fremragende brugeroplevelse på forskellige enheder. Udviklere kan skabe hjemmesider, der tilpasser sig gnidningsløst til forskellige skærmstørrelser og opløsninger ved at prioritere optimering af ydeevne, bruge media queries, implementere flydende layouts og anvende en mobil-først-tilgang.
Desuden forbedres brugervenligheden og inklusiviteten ved at tilføje touch-venlig navigation, fleksibel typografi og følge tilgængelighedsstandarder. Konsekvent testning og løbende forbedringer er afgørende for at sikre stabilitet og ydeevne på tværs af det konstant skiftende udvalg af enheder og browsere. I sidste ende giver overholdelse af disse anbefalede teknikker mulighed for at udvikle hjemmesider, der effektivt fanger brugerne i det nuværende digitale landskab med flere enheder.

