
Úvodní stránka
Co je Soft UI? 8 tipů pro začátečníky v oblasti webdesignu
Ti, kteří začínají svou rychle se rozvíjející kariéru webového designéra, musí pochopit, jak důležité je sledovat nové trendy v oblasti designu, zejména ty, které mají dopad na uživatele.
Návrhy uživatelského rozhraní (UI) by měly být snadno použitelné a vizuálně příjemné, protože to může rozhodnout o tom, zda má návštěvník webu se značkou pozitivní zkušenost.
Vzhledem k rychlému vývoji technologií patří mezi trendy v designu uživatelského rozhraní interaktivní 3D objekty, prostorový design, zobrazení funkcí, VR a AR, bento mřížky a měkký design uživatelského rozhraní.
V tomto článku se ponoříme do jednoho z trendů, který se v posledních letech prosadil a který nelze přehlédnout - do soft designu uživatelského rozhraní. Prozkoumáme osm tipů pro začátečníky v oblasti webového designu, kteří chtějí naskočit na trend neomorfního designu v roce 2024, a čtyři hlavní problémy při používání soft UI designu.
Co je Soft UI?
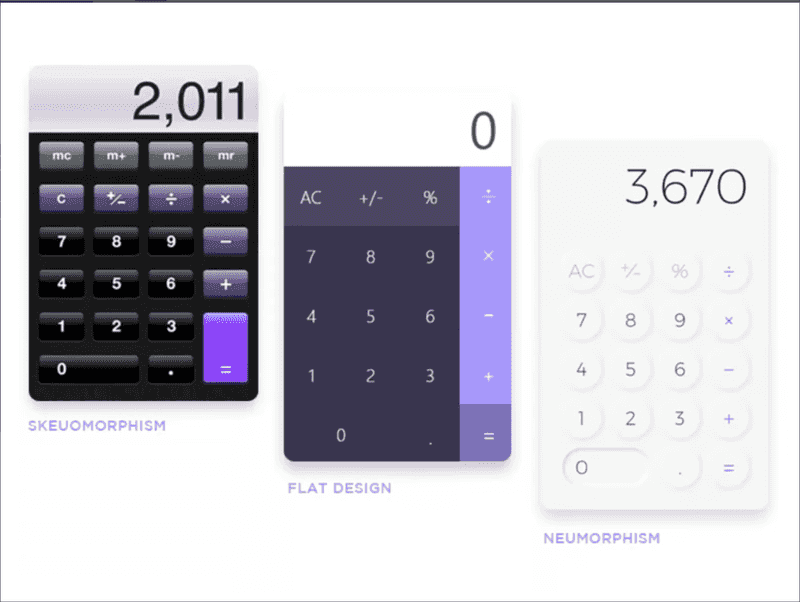
Měkké uživatelské rozhraní, známé také jako neumorfismus, spočívá v tom, že designéři přidávají prvkům hloubku a rozměr pomocí světel a stínů, aby se zdály být mírně vyvýšené nad obrazovku.
Neumorfismus spojuje vizuální přitažlivost skeuomorfismu a jednoduchost plochého designu a vytváří moderní, minimalistický vzhled.

Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
(Zdroj obrázku: Toptal)
Dokonce i společnost Apple naskočila na tuto vlnu, když zavedla různé změny stylu uživatelského rozhraní ve svých mobilních i desktopových operačních systémech. Podívejme se na některé výhody používání neuromorfního designu a zjistěme proč:
- Moderní vzhled. Neuromorfní design může vašim webovým stránkám dodat modernější vzhled, protože je jedním z nejnovějších trendů v oblasti designu uživatelského rozhraní a uživatelského rozhraní.
- Zapojení uživatelů Neuromorfní návrhy způsobují, že prvky působí na návštěvníky webu poutavěji, protože díky stínům a světlům jako by vystupovaly z obrazovky.
- Lepší čitelnost Neuromorfní návrhy mohou zlepšit čitelnost, protože díky vysokému kontrastu mezi textem a barvou pozadí je text lépe čitelný.
Tento trend webového designu je vhodný pro značky, které chtějí, aby jejich aplikace, operační systémy a webové stránky působily přátelsky a neformálně.
8 tipů pro návrh uživatelského rozhraní pro začátečníky
Použití stínů a světel
Stíny a světla mohou přidat prvku designu hloubku, rozměr, perspektivu a realističnost, takže působí jako 3D. Uživatelé jsou více přitahováni informacemi, když prvek vypadá, jako by vystupoval z obrazovky.
Přidáním stínů a světel k prvkům lze navíc vytvořit vizuální hierarchii. Prvky s většími a hlubšími stíny se návštěvníkům webu zobrazí nejblíže, takže více vyniknou. Uživatelům tak ukážete nejdůležitější informace na stránce.
Použijte decentní barevnou paletu
Modrá je bezpochyby jednou z nejlepších a nejčastěji používaných barev v designu uživatelského rozhraní. Vzpomeňte si na ikony populárních aplikací, jako jsou Facebook, Safari, PayPal, Prime Video a Shamaz, které všechny používají odstíny modré s bílou.
Pro dokonalý neomorfní design by však použité barvy měly působit uklidňujícím dojmem, proto je nejlepší vyhnout se jasným barvám a místo toho použít jemnou, málo sytou paletu barev s jemnými variacemi odstínů.
Barvy, jako je khaki, hnědá, šedá, bílá, slonová kost, béžová a šedá, se mohou dokonale hodit pro jemný design uživatelského rozhraní.
Použití plynulých přechodů
Použití gradientů dodává prvkům hloubku, což je cílem jemného designu uživatelského rozhraní.
Gradient je postupné prolínání jedné barvy do druhé. V ideálním případě je třeba zvolit barvy ze stejné jemné palety, jen tónované nebo rozjasněné, v závislosti na efektu, který se snažíte vytvořit.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Gradient musí být sotva viditelný, ale jen natolik, aby dal vyniknout designovému prvku a dodal mu nový rozměr.
Šetrné používání neuromorfních návrhů
Neuromorfní design se skvěle hodí k tomu, aby návštěvníci webových stránek vynikli určitým prvkem.
Nezaplavujte však obrazovku gradienty, světly a stíny, protože pokud přidáte jemný design uživatelského rozhraní ke každému prvku, nebudete schopni upozornit na ty nejdůležitější.
Příliš měkký design uživatelského rozhraní navíc může způsobit, že vaše webové stránky budou vypadat nepřehledně a neprofesionálně - tím se odstraní čistý, minimalistický vzhled, o který se designéři snaží.
Vyhněte se obrázkům
Neomorfní návrhy mohou způsobit, že prvek bude vypadat jako 3D, proto se vyhněte jejich přidávání do obrázků na webové stránce. Nehodí se do stylu a naruší iluzi.
Místo toho používejte diagramy a ilustrace s měkkými návrhy uživatelského rozhraní, abyste dosáhli konzistentnějšího vzhledu.
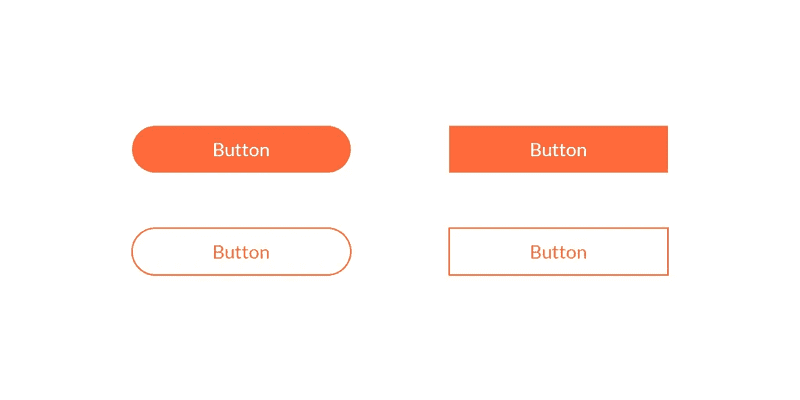
Použití zaoblených rohů
Ostré hrany působí na rozhraní vážně a formálně, což není cílem jemného designu uživatelského rozhraní.
Zaoblené rohy jsou často hladké a nepředstavují riziko zranění, takže psychologicky souvisejí s bezpečností, přístupností a přívětivostí.
I na obrazovce počítače nebo notebooku dává lidský mozek přednost zaoblenému tvaru. Zkuste použít zaoblené rohy, abyste dosáhli celkově jemnějšího a přívětivějšího vzhledu.

(Zdroj obrázku: Logic Design)
Moudře volte barvy textu
Výborný nápad je přidat do prvků designu prostřednictvím textu trochu zvolené barvy pozadí.
Pokud je například váš text zelený a pozadí šedé, vložte některé části textu šedě, abyste dosáhli vizuální atraktivity.
Pokud je však vaším cílem, aby informace v designovém prvku vynikly, můžete zvolit kontrastnější barvu.
Experiment
A konečně, klíčem k odhalení výhod měkkého designu uživatelského rozhraní je správné experimentování.
Trendy v designu uživatelského rozhraní se nemohou zaměřovat výhradně na vzhled, protože použitelnost je vždy nezbytnou součástí návrhu webových stránek. Weboví designéři tedy budou muset experimentovat s vytvářením měkkých prvků designu uživatelského rozhraní způsobem, který neohrozí použitelnost.
4 Problémy se softwarovým uživatelským rozhraním
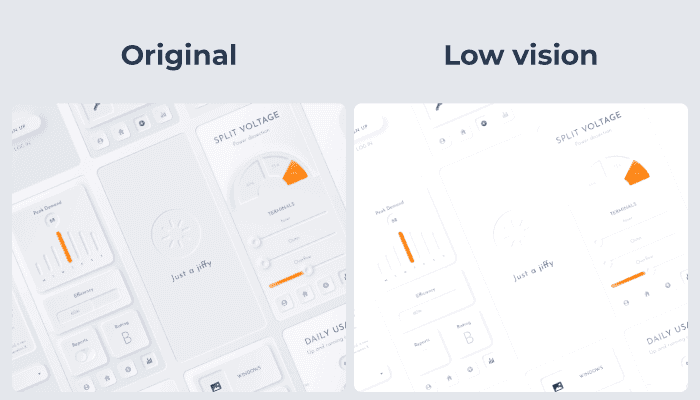
Nepřístupné pro osoby se slabým zrakem
Měkký design uživatelského rozhraní vypadá vizuálně příjemně i pro lidi se skvělým zrakem. Uživatelé se slabým zrakem však nemusí vidět stejné výhody a místo toho vidí, jak zásadní prvky designu mizí v pozadí.

(Zdroj obrázku: svgator)
Nepřístupné pro uživatele s nekvalitními obrazovkami
Na druhou stranu návštěvníci vašich webových stránek nemusí mít nutně problémy se zrakem, aby se potýkali s neomorfismem.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Design se vyznačuje měkkostí, takže prvky téměř splývají, takže uživatelé zařízení s nekvalitními obrazovkami mohou mít problémy s viditelností prvků.
CTA nepřitahují kliknutí
Dalším velkým problémem, tentokrát pro značky, nikoli pro uživatele, je to, že jemnost neomorfismu může vést k problémům s přilákáním kliknutí a konverzí.
Aby výzvy k akci (CTA) fungovaly, musí si uživatelé designu okamžitě všimnout. Neomorfismus však působí na oči měkce, s malým barevným kontrastem a malým množstvím barev. To znamená, že CTA nevyniknou tak, jak by měly, a návštěvníci mají menší pravděpodobnost konverze.
Tlačítka nevyčnívají
Použitelnost je nejdůležitějším faktorem při návrhu uživatelského rozhraní. Když se však zaměříte na vytvoření jemných, decentních prvků rozhraní, použitelnost tím někdy trpí.
Tlačítka mohou téměř splývat s pozadím, což znamená, že návštěvníci nejsou při navigaci na webu přitahováni k tlačítkům, která jsou nejdůležitější.
Více než jen designový trend
Závěrem lze říci, že měkký design uživatelského rozhraní je víc než jen trend; propojuje reálný a online svět.
Je však nezbytné, aby si weboví designéři všech úrovní a dovedností uvědomili výhody a problémy neomorfismu, než jej zařadí do své sady nástrojů.

