
Úvodní stránka
Dobře navržené uživatelské rozhraní (UI) může zvýšit míru konverze webových stránek až o 200 %, zatímco dobrý design uživatelského prostředí (UX) může toto číslo zvýšit až na působivých 400 %. Design UX i UI hrají klíčovou roli při vytváření mostu mezi technologií a spokojeností uživatelů.
Přestože UX i UI mohou mít značný vliv na SEO a úspěšnost produktu, oba pojmy se často zaměňují. Ačkoli jsou oba pojmy pro návrh produktu zásadní a úzce spolu spolupracují, týkají se zcela odlišných aspektů procesu vývoje produktu. Často se používá zaměnitelný výraz UX, který zahrnuje celkový dojem z produktu, zatímco UI se týká vzhledu a fungování povrchů produktu.
V tomto článku odhalíme rozdílné role designu UX a UI a prozkoumáme jejich jedinečný přínos pro úspěch produktu. Začněme!
Definice designu UX
User Experience Design, běžně označovaný jako UX Design, je široká disciplína zaměřená na vytváření produktů, které uživatelům poskytují relevantní a smysluplný zážitek. Investice do UX Designu může přinést značnou návratnost: uvádí se, že každý 1 dolar investovaný do UX může přinést značnou návratnost investice, potenciálně až 100 dolarů.
Podstatou designu UX je, že se zabývá tím, proč, co a jak se produkt používá.
- Proč: Tento aspekt se zabývá motivací uživatelů k přijetí produktu, ať už se týká úkolu, který s ním chtějí vykonávat, nebo hodnot a názorů spojených s vlastnictvím a používáním produktu.
- Co: Jedná se o to, co mohou uživatelé s produktem dělat - funkce, které nabízí.
- Jak: Zahrnuje návrh funkčnosti přístupným a estetickým způsobem.
Vaším hlavním cílem v oblasti designu UX je zvýšit spokojenost a loajalitu zákazníků tím, že zlepšíte potěšení z interakce mezi zákazníkem a produktem.
Klíčové součásti designu UX
Když zkoumáte design UX, abyste zvýšili své hodnocení v SERP, je důležité pochopit základní prvky, které vytvářejí silný základ pro uživatelské prostředí. Níže jsou uvedeny klíčové komponenty, které by měly být v popředí vašeho procesu návrhu UX.
- Výzkum uživatelů: Výzkum uživatelů je základem designu UX. Umožňuje pochopit potřeby a chování cílové skupiny. Mezi techniky patří rozhovory, průzkumy a pozorování. Cílem je shromáždit poznatky, které povedou k návrhovým rozhodnutím přizpůsobeným skutečným potřebám uživatelů.
- **Rámování: * *Předtím, než se pustíte do podrobného návrhu, poskytuje wireframing plán vašeho projektu. Jedná se o základní rozvržení, které nastiňuje strukturu a funkčnost. Představte si wireframy jako kostru vašeho návrhu, která znázorňuje rozmístění prvků bez úplných vizuálních detailů.
- Vytváření prototypů: Prototypování přeměňuje vaše drátěné modely na interaktivní modely. Tento krok vám umožní testovat a zdokonalovat vaše koncepty. Prototypy se mohou pohybovat od náčrtů s nízkou věrností až po simulace s vysokou věrností, které věrně napodobují konečný produkt.
- Testování použitelnosti: Abyste se ujistili, že váš návrh bude u uživatelů dobře fungovat, proveďte testování použitelnosti. To zahrnuje pozorování skutečných uživatelů při interakci s vaším prototypem. Získaná zpětná vazba je důležitá pro identifikaci případných problémů s použitelností a pro zlepšení celkového uživatelského zážitku.
Začleněním těchto prvků do procesu návrhu UX budete schopni vytvářet zážitky, které budou nejen funkční, ale také příjemné pro vaše uživatele.
Definování návrhu uživatelského rozhraní
Design uživatelského rozhraní se zaměřuje na estetické a interaktivní aspekty digitálního produktu. Jako návrhář uživatelského rozhraní jste zodpovědní za to, aby rozhraní aplikace bylo atraktivní, vizuálně podnětné a ergonomicky snadno ovladatelné. Vaším cílem je vytvořit rozhraní, které bude pro uživatele příjemné a intuitivní.
Při zvažování vizuálních prvků návrhu uživatelského rozhraní budete muset věnovat velkou pozornost:
- Barvy: Studie prokázaly, že samotná barva může zvýšit rozpoznatelnost značky až o 80 %.
- Typografie: Písmo, které zvolíte, musí být nejen čitelné, ale musí také odpovídat osobnosti značky.
- Rozložení: Logická a přehledná struktura je nezbytná pro navigaci uživatele.
Kromě toho nezapomínejte na to, jak je při návrhu důležitá rychlost odezvy. Většina uživatelů má tendenci se méně zabývat produktem, který má na mobilních zařízeních problémy, i když je jim firma sympatická.
Při své práci budete často opakovat návrhy, shromažďovat zpětnou vazbu a zdokonalovat rozhraní tak, aby splňovalo nejvyšší standardy použitelnosti a estetiky. Vždy mějte na zřeteli především potřeby uživatelů; váš návrh by měl nejen dobře vypadat, ale také by měl být bezproblémový a interakce s ním přirozená.
Klíčové součásti návrhu uživatelského rozhraní
Dobře navržené uživatelské rozhraní nabízí plynulou kombinaci vizuálních a interaktivních prvků, včetně:
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Průvodci stylem: Vaše sada nástrojů uživatelského rozhraní by měla začínat průvodcem stylů. Jedná se o komplexní příručku, která popisuje vaše designové standardy - považujte ji za plán uživatelského rozhraní. Zahrnuje specifika týkající se:
- Typografie - velikosti písma a styly nadpisů
- Paleta barev - primární a sekundární barvy
- Obrázky - Ikony a loga
Návrhové systémy: O krok dále než průvodce stylem je systém designu. Jedná se o dynamický, živý rámec pokynů a komponent. Zatímco průvodce stylem udává estetický tón, systém designu zajišťuje konzistenci prostřednictvím opakovaně použitelných komponent a vzorů. Považujte jej za knihovnu a zároveň za knihu pravidel, která pomáhá vašemu návrhářskému týmu pracovat s jediným zdrojem pravdy.
Interakční design: Interakční design je především o vytvoření intuitivního uživatelského toku. Zaměřuje se na:
- Tlačítka - tvary a chování při kliknutí/poklepání
- Přepínače - velikost pro snadnou interakci
- Posuvníky - vizuální zpětná vazba při jejich nastavení
Nezapomeňte, že konečným cílem návrhu uživatelského rozhraní je vytvořit digitální prostor, který bude intuitivní a uživatelům se bude líbit. Využitím průvodců styly pro vizuální harmonii, využitím designových systémů pro jednotnost a implementací principů interakčního designu pro poutavé uživatelské rozhraní zvýšíte celkový zážitek uživatele z produktu.
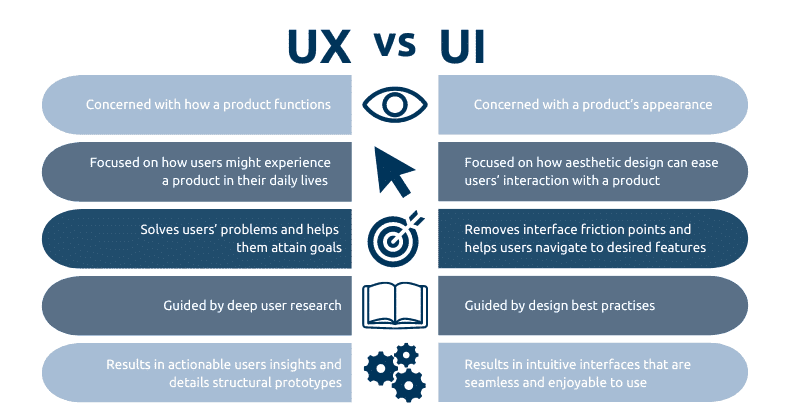
UX vs. UI: UX: pochopení rozdílů

Zde je podrobná srovnávací tabulka, která popisuje hlavní rozdíly mezi UX (User Experience) Designem a UI (User Interface) Designem:
| Aspekt | Design UX | Návrh uživatelského rozhraní |
| Definice | Zaměřuje se na celkový dojem ze zážitku | Zaměřuje se na vzhled a funkčnost povrchu výrobku. |
| Cíl | Zlepšení spokojenosti zákazníků a použitelnosti | Vytvoření atraktivního a intuitivního rozhraní |
| Proces | Zahrnuje výzkum, testování, vývoj, obsah a prototypování. | Zaměřuje se na prvky vizuálního designu, jako jsou barvy, typografie a tlačítka. |
| Nástroje | Nástroje pro tvorbu prototypů a wireframing, jako je Sketch, Axure. | Nástroje pro grafický design, jako je Adobe Photoshop, Illustrator. |
| Výsledek | Zlepšuje interakci s uživatelem, řeší problémy s použitelností | Zajišťuje estetický vzhled výrobku. |
| Požadované dovednosti | Analytické schopnosti, výzkum, psychologické znalosti | Grafické dovednosti, kreativita, smysl pro detail |
| Oblast zaměření | Funkčnost a efektivita webu/aplikace | Vzhled a interaktivita produktu |
| Dopad na uživatele | ovlivňuje, jak snadno může uživatel plnit úkoly | Ovlivňuje emocionální vztah uživatele k produktu. |
| Zpětná vazba | Na základě efektivity a spokojenosti uživatelů | Na základě estetické přitažlivosti a vizuálního dojmu |
| Příklady | Vytváření uživatelských osobností, map cesty uživatele | Navrhování ikon, výběr barevného schématu |
Symbiotický vztah mezi UX a UI
UX a UI jsou sice odlišné pojmy, ale pro zajištění úspěchu digitálních produktů fungují ruku v ruce. Návrh UX zahrnuje celou cestu uživatele na digitální platformě a zabývá se plynulostí a intuitivností uživatelských interakcí.
Na druhou stranu uživatelské rozhraní představuje vizuální dotykové body, jako jsou tlačítka a ikony, s nimiž uživatelé interagují. Pro dosažení optimálních výsledků musí obě tyto oblasti spolupracovat a vzhledem k tomu, že přibližně 70 % online podniků neuspěje kvůli špatné použitelnosti, je integrace UX a UI pro zvýšení spokojenosti a udržení zákazníků nepostradatelná.
Budoucí trendy v designu UX a UI
Existují určité trendy, které vynikají svým inovativním přístupem a dopadem na uživatelskou zkušenost v roce 2024:
Umělá inteligence v designu:
Umělá inteligence mění způsob interakce s digitálními produkty. Začlenění AI a automatizace do procesu návrhu UX a uživatelského rozhraní přináší dynamický prvek, který může způsobit revoluci v uživatelské zkušenosti. Využitím síly personalizace řízené umělou inteligencí se rozhraní mohou v reálném čase přizpůsobovat vašim potřebám a preferencím, takže vám zážitky budou připadat jedinečně přizpůsobené.
Hlasové uživatelské rozhraní (VUI):
Jednoduchost je klíčová pro UX nové generace, přičemž hlasová interakce je stále běžnější. Díky pokrokům v oblasti VUI můžete provádět úkoly bez použití rukou a užívat si přirozenější interakci s technologiemi.
Inkluzivní design:
Design UX se stává inkluzivnějším a zohledňuje celou škálu lidské rozmanitosti. Oceňují se vaše individuální zkušenosti, což vede k produktům, které jsou přístupné, srozumitelné a použitelné pro každého bez ohledu na jeho schopnosti nebo okolnosti.
Okolní uživatelské zážitky:
Vaše digitální interakce jsou stále plynulejší, protože se pohybujete ve fyzickém i digitálním prostoru. Okolní prostředí předvídá vaše potřeby a poskytuje intuitivní, kontextovou interakci, aniž byste o ni museli výslovně žádat.
Pokud budete tyto trendy sledovat, můžete předvídat, kam tato oblast směřuje, a využít tyto inovace pro poutavější, personalizovanější a inkluzivnější interakci s digitálním světem.
Balení!
Investice do UX i UI jsou nezbytné pro zajištění uspokojivého uživatelského zážitku od začátku až do konce.
- Návrh UX zajišťuje, aby funkce produktu odpovídaly potřebám uživatelů a umožňovaly bezproblémovou cestu z bodu A do bodu B.
- Design uživatelského rozhraní pak tuto cestu doplňuje vizuálně přitažlivým a interaktivním rozhraním, které zpříjemňuje každou interakci.
Zde je jednoduchá rekapitulace:
| Design UX | Návrh uživatelského rozhraní |
| Zaměřuje se na celkový dojem | Zaměřuje se na vizuální přitažlivost |
| Zlepšuje použitelnost produktu | Vylepšuje rozhraní produktu |
| Zahrnuje testování a zpětnou vazbu od uživatelů | zahrnuje barvy, typografii a rozvržení. |
Zdokonalením UX i UI vaše digitální produkty nejen splní, ale i překonají očekávání uživatelů, což podpoří jejich loajalitu a obchodní úspěch. Pamatujte, že kombinace UX a UI je to, co na přeplněném trhu odlišuje špičkové produkty.

