
Úvodní stránka
Vývoj webových stránek se neustále mění díky novým technologiím a inovativním přístupům. Web se neustále vyvíjí a my jsme svědky zajímavých aktualizac�í, díky nimž jsou webové stránky rychlejší, uživatelsky přívětivější a poutavější.
Tento článek se zabývá některými klíčovými trendy, které ovlivňují budoucnost vývoje webových aplikací, a tím, co by mohly znamenat pro naše používání internetu. S rostoucí poptávkou po dynamických a interaktivních webových aplikacích se vývojáři musí neustále přizpůsobovat novým technologiím.
Nové trendy ve vývoji webových stránek
1. WebAssembly (Wasm)

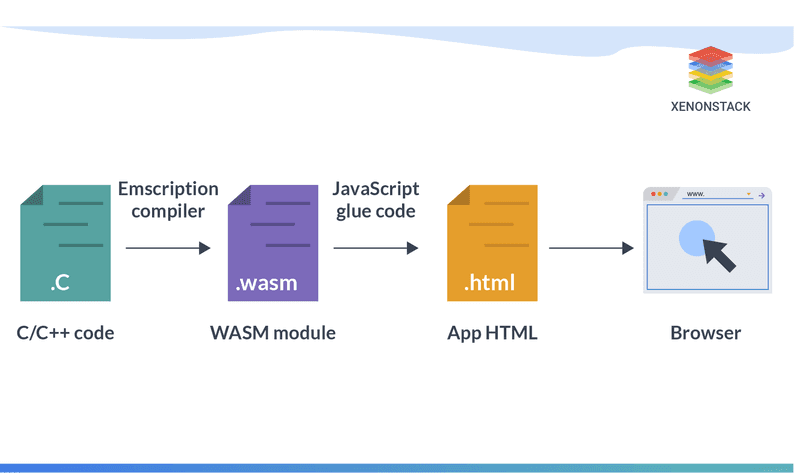
Zdroj: https: //www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly mění způsob používání webových aplikací tím, že je zrychluje a zvyšuje jejich výkon.
Zlepšení výkonu webových aplikací
Webové aplikace se tradičně spoléhají na JavaScript, ale WebAssembly umožňuje vývojářům psát části kódu v jiných programovacích jazycích, jako je C, C++ nebo Rust, které jsou pak převedeny do speciálního formátu, který mohou webové prohlížeče velmi efektivně spouštět. To znamená, že můžeme mít složité aplikace, jako jsou editory videa, hry a návrhářské nástroje, hladce spuštěné v prohlížeči, aniž bychom museli cokoli instalovat do počítače.
Jak WebAssembly funguje
Proces začíná tím, že vývojáři napíší kód v jazyce, jako je C nebo C++. Tento kód je poté transformován do modulu WebAssembly, což je malý optimalizovaný soubor, kterému prohlížeče rozumí. Spolu s tímto modulem je vytvořen také kód JavaScriptu, který pomáhá kódu WebAssembly komunikovat se zbytkem webové aplikace. Nakonec se vše spojí do webové stránky, kterou může prohlížeč načíst a spustit, čímž se dosáhne vysokorychlostního výkonu přímo v prohlížeči.
WebAssembly připravuje půdu pro novou generaci webových aplikací, které budou stejně rychlé a svižné jako nativní aplikace, které tradičně stahujeme a instalujeme. Jakmile si WebAssembly osvojí více vývojářů, můžeme očekávat novou vlnu výkonných aplikací založených na prohlížeči, které byly dříve považovány za nemožné.
2. Využití strojového učení a umělé inteligence
Technologieumělé inteligence a strojového učení (ML) se stále častěji integrují do webových aplikací, aby zlepšily uživatelskou zkušenost a automatizovaly úlohy.
Funkce řízené umělou inteligencí
Začínáme se setkávat s častějším využíváním funkcí založených na umělé inteligenci, jako jsou chatboti, personalizovaná doporučení a prediktivní analýza. Díky těmto nástrojům jsou webové aplikace chytřejší a přizpůsobivější.
Chatboti mohou například okamžitě odpovídat na dotazy, personalizovaná doporučení navrhují produkty nebo obsah na základě toho, co se vám líbí, a prediktivní analýza dokáže předvídat, co byste mohli potřebovat příště.
Analýza dat a poznatky
Umělá inteligence a ML mohou také analyzovat data, aby poskytly náhled a zlepšily rozhodování. To znamená, že webové aplikace mohou efektivněji porozumět chování a preferencím uživatelů, což povede k ještě více přizpůsobeným a relevantním zážitkům.
3. Uživatelské rozhraní pro pohyb

Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Zdroj: https: //aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Pohyblivé uživatelské rozhraní (UI) se vyvíjí s několika moderními trendy, které vylepšují webový design a činí webové stránky interaktivnějšími a poutavějšími.
Mikrointerakce
Malé, jemné animace, jako jsou stisky tlačítek nebo efekty při najetí na obrazovku, jsou nyní standardem. Tyto mikrointerakce poskytují okamžitou zpětnou vazbu, zlepšují uživatelský zážitek a plynule řídí akce.
3D transformace
Začlenění 3D efektů a transformací, jako je otáčení objektů nebo paralaxní rolování, dodává webovým stránkám hloubku a dynamiku. Tento trend přináší uživatelům větší zážitek.
Pohyb pro vyprávění příběhů
Využití pohybu k vyprávění příběhu nebo provázení uživatelů příběhem se stává populárním. Animace, které se rozvíjejí při posouvání, mohou obsah učinit poutavějším a zapamatovatelnějším.
**Přizpůsobitelné animace **
Nástroje a knihovny nyní umožňují vytvářet více vlastních animací, které jsou přizpůsobeny identitě značky a designovému jazyku a poskytují jedinečný uživatelský zážitek.
S pokračujícím vývojem těchto trendů bude uživatelské rozhraní pohybu hrát stále významnější roli při vytváření intuitivnějších, poutavějších a uživatelsky přívětivějších webových stránek.
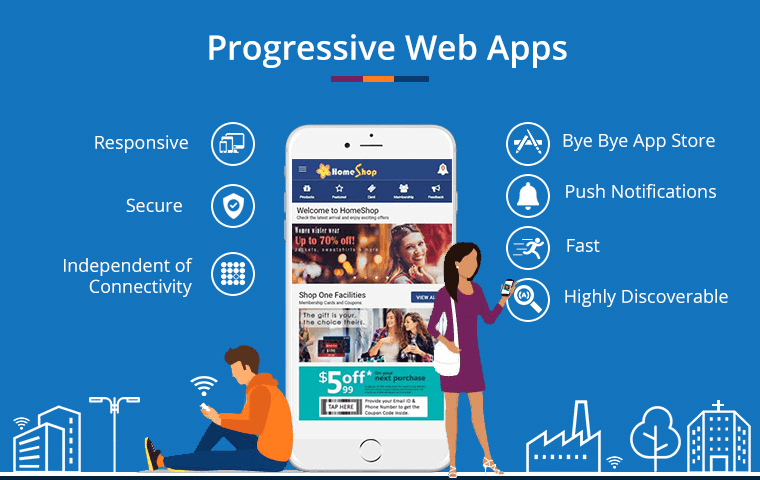
4. Progresivní webové aplikace (PWA)

Zdroj: https: //images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progresivní webové aplikace nově definují prostředí webu tím, že nabízejí prostředí podobné nativním aplikacím. Jsou navrženy tak, aby byly responzivní, což znamená, že vypadají a fungují dobře na jakémkoli zařízení, ať už je to telefon, tablet nebo stolní počítač. Jsou také rychlé a bezpečné a poskytují plynulý uživatelský zážitek podobný mobilním aplikacím.
Zkušenosti s běžnými aplikacemi
Na rozdíl od tradičních aplikací nemusí uživatelé navštěvovat obchod s aplikacemi - lze k nim přistupovat přímo z webového prohlížeče a lze je dokonce uložit na domovskou obrazovku zařízení pro rychlý přístup stejně jako běžn�é aplikace.
Připojení offline
Jednou z klíčových výhod PWA je, že fungují nezávisle na připojení a umožňují uživatelům přístup k obsahu, i když jsou offline. To je možné díky tomu, že PWA mohou ukládat důležité soubory a data do mezipaměti v zařízení uživatele, takže aplikace zůstává funkční i bez připojení k internetu.
Oznámení
Kromě toho mohou PWA posílat push oznámení, takže uživatelé dostávají aktualizace a informace, i když aplikaci aktivně nepoužívají. Díky těmto funkcím se PWA stávají oblíbenou volbou pro firmy a vývojáře, kteří chtějí nabídnout kvalitní prostředí podobné aplikaci, aniž by potřebovali samostatnou mobilní aplikaci.
5. Aplikace na jedné stránce
Aplikace na jedné stránce změnily vývoj webových stránek tím, že nabízejí plynulejší a rychlejší uživatelské prostředí. Namísto načítání celé stránky při každé interakci načítají SPA jednu webovou stránku a poté dynamicky aktualizují její obsah. Tento přístup zrychluje interakce a zkracuje čekací dobu, takže aplikace působí svižněji a podobá se nativní aplikaci.
Technologie jako AJAX a moderní JavaScriptové frameworky jako React, Angular a Vue.js umožňují vytvářet tyto dynamické aplikace.
Bezproblémový zážitek a vylepšený kód
SPA také zlepšují uživatelský zážitek tím, že poskytují plynulejší rozhraní, protože se vše odehrává na jedné stránce. Vývojáři mají díky SPA často čistší a lépe zvládnutelný kód, protože vše je řešeno na jednom místě.
Řešení problémů SEO
I když existují problémy, jako je optimalizace SEO a počáteční doba načítání, lze je řešit pomocí technik, jako je vykreslování na straně serveru a progresivní webové aplikace, o kterých se v tomto blogu také hovoří.
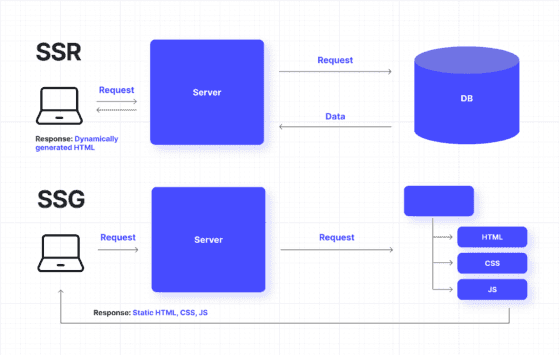
6. Vykreslování na straně serveru (SSR) a generátory statických stránek (SSG)

Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Zdroj: https: //tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Vykreslování na straně serveru (SSR) a generátory statických stránek (SSG) zvyšují výkon a SEO webových aplikací.
Vykreslování na straně serveru (SSR)
SSR je proces, při kterém server vytváří obsah webové stránky při každé návštěvě. Když si uživatel vyžádá stránku, server vytáhne potřebná data z databáze, vytvoří HTML pro danou stránku a odešle ji do prohlížeče uživatele.
Tento přístup je skvělý pro webové stránky, které potřebují zobrazovat aktuální nebo personalizované informace, jako jsou zpravodajské weby nebo internetové obchody, protože obsah je vytvářen v reálném čase na základě nejnovějších dat.
Generování statických stránek (SSG)
SSG funguje jinak. Namísto vytváření obsahu stránek na místě generuje SSG všechny stránky HTML předem, během procesu sestavování. Když někdo navštíví web, server mu rychle dodá tyto předem vytvořené stránky spolu s potřebnými soubory CSS a JavaScript.
To je užitečné zejména pro weby, jejichž obsah se často nemění, jako jsou blogy nebo webové stránky s portfoliem, protože stránky se načítají rychleji, protože se nemusí generovat za běhu.
Závěr
Tyto nově vznikající trendy a technologie způsobí revoluci ve vývoji webových stránek:
- Poskytování chytřejšího webového ekosystému s umělou inteligencí
- Poskytování rychlejších a efektivnějších webových aplikací
- Zlepšení uživatelských zkušeností
- Zvýšení zapojení uživatelů
S dalším technologickým pokrokem se web stane ještě důležitější součástí našeho každodenního života. Držet krok s těmito trendy je proto důležité pro modernizaci webových stránek a vytváření moderních webových zážitků.

