
Úvodní stránka
Odbornícispolečnosti Elit-Web se podělili o své postřehy.
Nyní, v roce 2023, považujeme weby vhodné pro mobilní zařízení za samozřejmost. Ale nebylo tomu tak vždy. Když Google v roce 2015 vydal velkou aktualizaci mobilního vyhledávání, většina webmasterů a specialistů na SEO doslova nevěděla, jak se chovat a co dělat, aby si udrželi pozice stránek, které tak dlouho získávali před konkurencí.

Ale proč se to stalo?
Jednou z hlavních změn v hodnocení webů bylo, že algoritmy společnosti Google začaly věnovat zvláštní pozornost UX. To znamená, že pro tvorbu hodnocení webových zdrojů a jejich pozic ve výsledcích vyhledávání se stalo obzvláště významným pohodlí stránek nejen na počítačích, ale také na mobilních zařízeních.
V roce 2015 se navíc stále zřetelněji projevovalo "vychýlení" - objem mobilní návštěvnosti začal postupně převažovat nad návštěvností desktopů. A pokud byl web příliš "těžký" a neoptimalizovaný, bylo jeho používání ze smartphonu velmi nepohodlné. V souladu s tím se zvýšila míra odmítnutí a pozice zdroje ve výsledcích vyhledávání výrazně klesla.
Naštěstí již v té době Google nabízel optimalizaci stránek pomocí dostupných technologií adaptivního webdesignu, což tento proces výrazně zjednodušilo.
Co je to responzivní design?
Responzivní webový design (RWD ) je metoda, při které se stránka zdroje přeformátuje tak, aby odpovídala formátu a velikosti obrazovky zařízení bez nutnosti ručního škálování.

Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Výrazně zlepšuje interakci s uživatelem tím, že zvětšuje vizuální obsah a tlačítka, mění textový obsah a velikosti různých prvků tak, aby co nejlépe odpovídaly parametrům zařízení, které návštěvník webu používá.
Systém RWD má hned několik důležitých výhod:
- **zlepšení přístupnosti **pro uživatele s různými zařízeními. To je důležité, protože stále více lidí přistupuje k internetu prostřednictvím chytrých telefonů nebo tabletů;
- lepší uživatelský komfort. To je způsobeno tím, že návštěvníci mohou snadno číst text, zobrazovat obrázky a komunikovat s prvky webových stránek bez ohledu na velikost obrazovky zařízení;
- vylepšené SEO. Protože Google a další vyhledávače považují responzivní zdroje za uživatelsky přívětivější, řadí je ve výsledcích vyhledávání výše.
Co se týče posledního bodu, možná byste měl vysvětlit trochu více.
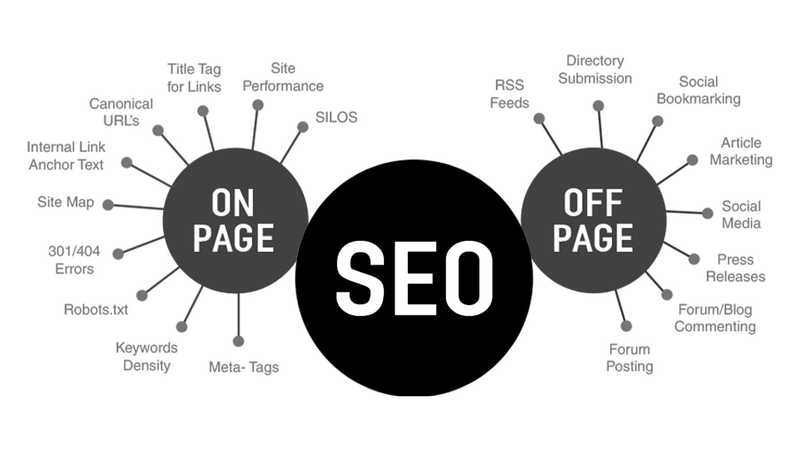
Co je SEO?
Optimalizace pro vyhledávače (SEO) je soubor prací, jejichž cílem je dostat web na přední místa v žebříčku relevantních dotazů (klíčových slov a frází).

Zde je důležité si uvědomit, že algoritmy Google berou v úvahu, zda je zdroj přizpůsoben pro mobilní zařízení. A pokud tomu tak není, pak se nyní, v roce 2023, takový web rozhodně nebude moci dostat na přední místa seznamu. Přizpůsobivost je mimořádně důležitý technický parametr. Proto je ve většině případů prioritou zásada Mobile-First development, podle níž se nejprve vyvíjí mobilní verze a teprve poté verze pro stolní počítače. Design stránek tedy dnes není jen estetickým prvkem, ale také velmi vlivným faktorem pro umístění ve výsledcích vyhledávání.
Co je UX
UX (User Experience) je termín, který popisuje interakci uživatelů s produktem nebo službou.
Čím relevantnější, pohodlnější, přístupnější a užitečnější je váš web pro návštěvníky, tím věrnější je Googlu a tím větší je šance, že se dostane na přední místa ve výsledcích vyhledávání. Důležité je, že potřeba kvalitní UX byla známa již dlouho před aktualizací z roku 2015. A ti webmasteři a majitelé stránek, kteří mysleli především na uživatele, tehdy dokázali výrazně zlepšit hodnocení svých zdrojů. Naopak projekty s nekvalitním UX okamžitě ztratily pozici.
Měli bychom také dodat, že SEO a UX fungují nejlépe v kombinaci, nikoli každý sám o sobě. Proto je třeba je správně kombinovat a plně využívat. O tom ale až později!
Jak SEO a UX spolupracují
Stručně řečeno, SEO je zodpovědné za zajištění dobré pozice webových stránek ve výsledcích vyhledávání a UX je zodpovědné za zajištění dobrého zážitku uživatelů při interakci se zdrojem. Když spolupracují, pomáhají online projektu uspět. SEO umožňuje přilákat více návštěvníků, zatímco UX je motivuje, aby na webu zůstali a prováděli cílené akce. Například k nákupu zboží nebo přihlášení k odběru newsletteru.
Responzivní design navíc mimo jiné usnadňuje práci specialistům na SEO a UX. Vyhledávače aktivněji a přesněji skenují adaptivní weby a udělují jim vyšší hodnocení. A pro návštěvníky je příjemnější a snazší používat webové zdroje, které fungují správně a nezpůsobují žádné nepříjemnosti.
7 výhod responzivního designu pro zlepšení SEO a UX
Doporučujeme vám podívat se, jak responzivní design stránek přímo zlepšuje SEO a UX a na jakých principech je založen.
- Zlepšení umístění ve výsledcích vyhledávání
Není to první rok, kdy Google upřednostňuje zdroje přizpůsobené pro mobilní zařízení. Podle výsledků průzkumu společnosti Backlinko má responzivní design přibližně 94,5 % všech stránek, které obsazují první tři pozice ve výsledcích vyhledávání Google. Lze tedy snadno dojít k závěru, že přítomnost RWD výrazně zvyšuje vaše šance objevit se v horních výsledcích na relevantní dotazy.
2. Zrychlení načítání
Responzivní design většinou skutečně zrychluje načítání stránek. Zde je důležité si uvědomit, že používá jedinou sadu kódu HTML a CSS, která se automaticky přizpůsobuje různým velikostem obrazovek miniaplikací. A takový zdroj se otevírá mnohem rychleji než "těžký" web, který má dvě samostatné verze kódu pro stolní počítače a mobilní zařízení. A rychlost načítání má obrovský vliv na uživatelský zážitek, bounce rate a v souladu s tím i na výkonnost SEO.
3. Zlepšení snadnosti používání stránek
Responzivní stránky se jednoduše lépe používají. A nejen zobrazovat informace, ale také se stránkou interagovat - mačkat tlačítka, otevírat nabídky, listovat snímky atd. Takové stránky navíc zohledňují, jak uživatel drží telefon - vertikálně nebo horizontálně. Podle toho je rozvržení stránky optimalizováno a přizpůsobeno.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
Uživatelsky přívětivý design automaticky prodlužuje dobu, kterou uživatelé stráví na stránce, a tím zlepšuje faktory chování. A to je pro Google důležité. Koneckonců, pokud člověk stráví na webu nějaký čas, prochází různé stránky, seznamuje se s informacemi, pak zdroj nabízí kvalitní a zajímavý obsah. Proto se může zobrazovat na předních místech výsledků vyhledávání.

4. Snížení míry selhání
Tento bod se částečně prolíná s druhým. Pokud otevření stránky trvá déle než 3 sekundy, přibližně 53 % uživatelů ji jednoduše zavře a nečeká. A pokud doba stahování dosáhne 10 sekund, pak je pravděpodobnost, že člověk bude čekat, prakticky nulová.
Na rychlost otevření stránky má samozřejmě vliv nejen přizpůsobivost webu, ale i další faktory. Každopádně byste měli udělat vše pro to, aby načtení vašeho zdroje netrvalo déle než 3 sekundy. Čím rychleji, tím nižší je míra selhání.
5. Opakovaný provoz
Podle společnosti WebFX se přibližně 74 % uživatelů mobilních zařízení vrací na stránky, které pro ně byly pohodlné a komfortní, místo aby hledali alternativu. To znamená, že dobré UX a SEO výrazně zvyšují objem opakované návštěvnosti a přitahují pravidelné uživatele.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
To je velmi užitečné, protože pro Google je to další silný signál, že web je pro lidi skutečně vhodný, užitečný a relevantní. A to znamená, že může být doporučován a stoupat výše ve výsledcích vyhledávání na relevantní dotazy.
6. Nepřímý prospěch ze sociální výměny
Pokud má stránka dobrý responzivní design a obsahuje užitečné a relevantní informace, uživatelé ji budou s větší pravděpodobností sdílet na svých sociálních sítích. Zvláště pokud jsou k tomu vybízeni. Například nabídkou slevy nebo bonusu.
Když uživatelé sdílejí odkazy na vaše stránky na sociálních sítích, získáváte další návštěvnost. A pro Google je to opět signál o kvalitě a relevanci vašeho zdroje a zvyšuje ho ve výsledcích vyhledávání. Zároveň však takové publikace nemají přímý vliv na ukazatele SEO.
7. Zvýšení počtu konverzí
Zvyšování pozic ve výsledcích vyhledávání, zvyšování přítomnosti na sociálních sítích, zlepšování povědomí o značce - to vše má vliv na počet konverzí. A jak jsme se již dozvěděli, tyto parametry skutečně velmi úzce souvisejí s responzivním designem. Pokud tedy chcete skutečně zvýšit počet konverzí na svých stránkách, první, co byste měli udělat, je udělat je skutečně uživatelsky přívětivé na různých zařízeních.
Závěry
Podle zprávy Ericsson Mobility Report se od roku 2011 do současnosti podíl mobilního provozu ve světě zvýšil téměř 300krát. A nyní výrazně převažuje nad desktopovou. Proto se princip Mobile-First web development jeví jako naprosto logický pro téměř jakýkoli web.
Jednoduše řečeno, vytvářet dnes pouze desktopovou verzi zdroje je naprostý nesmysl. Takový web nemá téměř žádnou šanci dostat se na přední místa ve výsledcích vyhledávání, a to ani v málo konkurenčních nikách. A pokud se bavíme o oblastech podnikání s vysokou konkurencí, pak je nedostatečná přizpůsobivost kritickou chybou.
Proto nezapomínejte na přizpůsobivost a UX, sledujte aktualizace Google a včas přizpůsobte vlastní zdroj novým požadavkům vyhledávače. Jen tak se dostanete na přední příčky a udržíte si vysoké pozice.

