
Úvodní stránka
Optimalizace výkonu webu zrychluje webové stránky a umožňuje rychlé poskytování obsahu. Pomalé webové stránky frustrují návštěvníky, zhoršují pozice ve vyhledávání a snižují konverze. Pokud jde o technické SEO, rychlost stránek je ve skutečnosti jednou z hlavních kategorií.
Podle společnosti W3Techs je platforma WordPress základem 43,2 % dnešních webových stránek. Je však nechvalně známá tím, že se na ní kvůli zbytečným zásuvným modulům a špatně nakódovaným tématům rychle hromadí nadbytečný kód.
Mnoho designérů, kteří vytvářejí webové stránky pomocí WordPressu, se nespecializuje na psaní kódu. V důsledku toho může být frustrující navrhnout krásné webové stránky a zjistit, že se načítají pomalu. Naštěstí existuje řešení. V tomto článku si ukážeme, jak jsme zlepšili skóre mobilního výkonu webu Google ze 3 na 68, aniž bychom napsali jediný řádek kódu.
Jak otestovat aktuální výkon webu
Než začnete optimalizovat výkon svých webových stránek, je důležité posoudit jejich aktuální základní parametry. K tomu využijte bezplatný nástroj Page Speed Insights společnosti Google.
Po načtení nástroje zadejte adresu URL svých webových stránek a klikněte na tlačítko "analyzovat". Po krátké chvíli nástroj vygeneruje skóre výkonu pro každé mobilní a stolní zařízení.
Tyto výsledky jsou založeny na čtyřech kategoriích:
- Výkon - Celková rychlost webu je rozdělena do pěti kategorií:
A. First Contentful Paint - Měří, jak rychle se na webové stránce objeví první prvek obsahu při jejím načtení.
B. Největší obsahová barva - označuje okamžik v procesu načítání stránky, kdy byl pravděpodobně načten hlavní obsah stránky.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
C. Celková doba blokování - měří, jak dlouho mohou uživatelé při používání webové stránky pociťovat zpoždění nebo nereagovat.
D. Kumulativní posun rozvržení - měří, jak moc se prvky neočekávaně přesouvají při načítání webové stránky.
E. Index rychlosti - měří, jak rychle se webová stránka uživateli vizuálně zobrazí při načítání.
-
Přístupnost - posuzuje použitelnost vašich webových stránek pro osoby se zdravotním postižením.
-
Best Practice - hodnotí, jak efektivně webová stránka dodržuje doporučené postupy pro rychlejší načítání a lepší výkon.
-
SEO - hodnotí, jak dobře vaše webová stránka dodržuje základní rady pro optimalizaci pro vyhledávače.
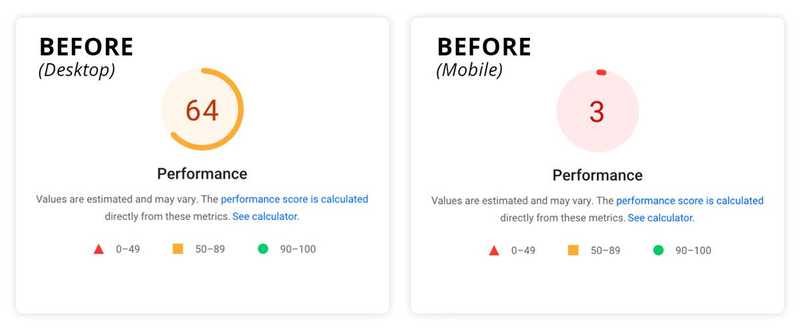
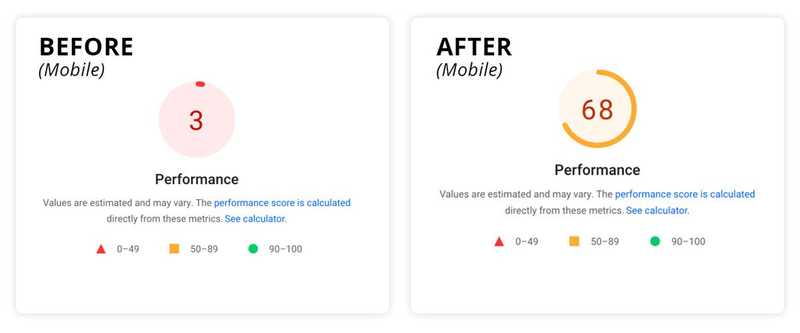
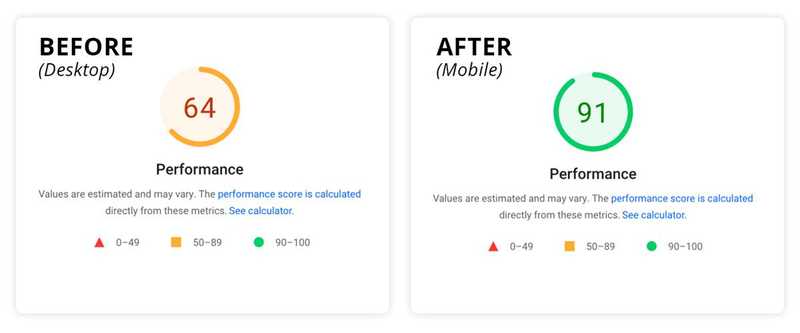
Snímek obrazovky níže ukazuje, jak si stránky našeho klienta v rámci případové studie stojí ve všech těchto ukazatelích před optimalizací. Stojí také za zmínku, že tento web běží na systému WordPress. V tomto článku se zaměříme pouze na skóre výkonu. Můžete si všimnout, že před zahájením optimalizace měl desktopový web skóre 64 a mobilní pouze 3 body.
Projdeme si, jak jsme tyto výsledky vylepšili, a na konci článku se podělíme o naše konečná čísla.

Zlepšení výkonu webových stránek WordPress: Náš přístup a výsledky
Každý web má svůj vlastní styl kódování, knihovny a požadované funkce, takže je jedinečný. Vzhledem k těmto rozdílům neexistuje univerzální přístup k optimalizaci rychlosti.
Následující metody však může kdokoli přizpůsobit jakémukoli webu WordPress a zvýšit tak jeho výkonnost. Kromě taktik uvedených v tomto článku můžete také zvážit využití DevOps, které pomůže zvýšit výkon a zabezpečení.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů
V každém případě je před provedením jakýchkoli změn nezbytné vytvořit duplikát webu na vývojovém nebo stagingovém serveru. O pomoc s tímto procesem můžete požádat svého poskytovatele hostingu. Jakmile máte záložní web připravený, je čas zvýšit výkon webu.
Čištění nepoužívaných zásuvných modulů
Běžně se setkáváme s tím, že web WordPress je plný nepoužívaných nebo nepotřebných pluginů. Náš web z případové studie prošel mnoha vývojovými cykly, přičemž každý z nich zavedl 2-3 nové zásuvné moduly od různých vývojářů. Výsledkem bylo, že web byl zatížen nadbytečnými zásuvnými moduly a zbytečným množstvím zásuvných modulů.
Neaktivní zásuvné moduly mohou omezit výkon vašich webových stránek. Zabírají místo na serveru, mohou být v konfliktu s jinými zásuvnými moduly nebo aktualizacemi a představují bezpečnostní riziko, protože hackeři mohou v jejich kódu najít zranitelná místa.
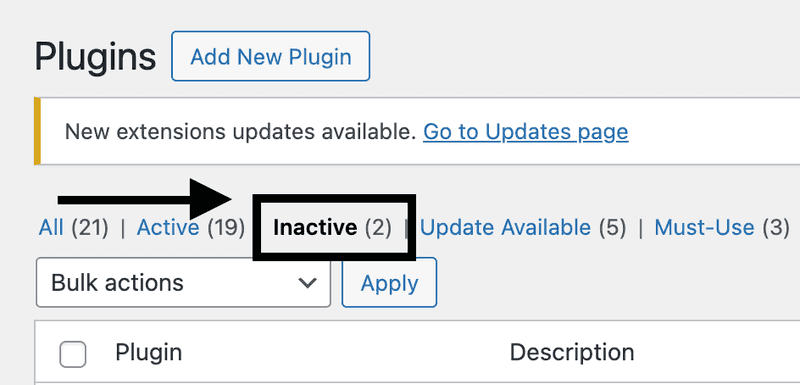
Bohužel neexistuje automatizovaný způsob, jak to provést, ale vyplatí se projít tento proces ručně. Na ovládacím panelu WordPressu přejděte do části "Pluginy". Nejprve vyhledejte zásuvné moduly "Neaktivní" a odstraňte je.

Než přejdete k dalšímu kroku, měli byste si uvědomit, že to, že je zásuvný modul "aktivní", neznamená, že je používán. Budete muset otestovat každý zásuvný modul a určit, které z nich jsou nezbytné, a identifikovat ty, které se nepoužívají.
Dále budete chtít ze serveru odstranit všechny soubory zásuvných modulů. Někdy zásuvné moduly vytvářejí podsložky, které mohou zůstat i po odstranění zásuvného modulu. Budete muset získat přístup k souborům pomocí FTP (File Transfer Protocol), abyste mohli tyto podsložky zkontrolovat a odstranit. Pokud se potřebujete s FTP lépe seznámit, obraťte se na poskytovatele hostingu, který vám poradí, jak k souborům přistupovat tímto způsobem.
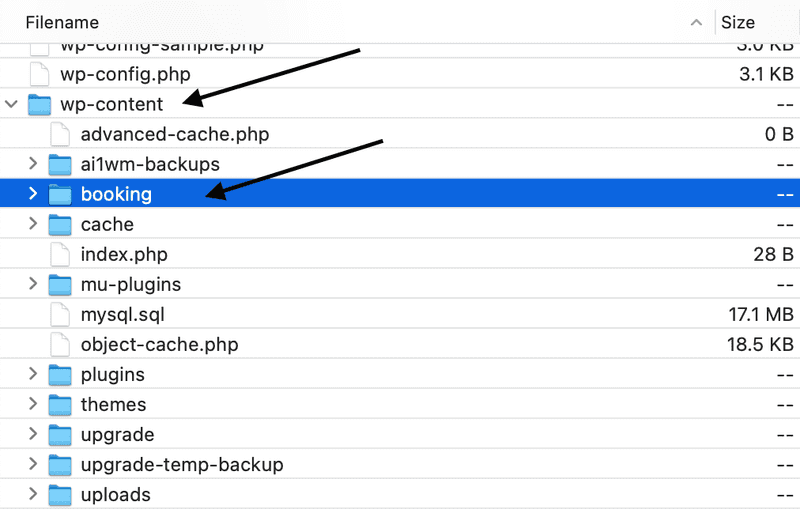
Po přihlášení k webu přes FTP přejděte do složky "wp-content" a otevřete ji. Vyhledejte všechny složky s názvy souvisejícími s odstraněnými zásuvnými moduly a odstraňte je. Dávejte pozor, abyste neodstranili důležité složky jako "themes", "plugins", "cache", "upgrade" nebo "uploads" - ty jsou součástí instalace WordPressu a měly by zůstat na serveru. Odstraňte pouze složky, které jsou konkrétně spojeny s odstraněným pluginem.
V níže uvedeném příkladu vidíte, jak rezervační plugin opustil složku ve složce "wp-content".

Po dokončení tohoto kroku obnovte ve webovém prohlížeči stavový nebo vývojový web, abyste se ujistili, že všechny funkce a prvky designu zůstaly zachovány (nezapomeňte vymazat mezipaměť).
Profesionální tip: Plugin Organizer je bezplatný nástroj, který nabízí kontrolu nad tím, které pluginy se načítají na konkrétních stránkách a příspěvcích webu. Identifikujte často používané zásuvné moduly pro optimalizaci a vyřaďte ty, které nezvyšují výkon nebo rychlost webu.
Instalace a konfigurace WP Rocket
Většina návrhářů WordPressu zná nebo používala WP Rocket. Je to špičkový doplněk pro zvýšení rychlosti webových stránek, ale jeho účinnost spočívá v tom, jak nakonfigurujete jeho nastavení. V našem příkladu používáme licenci pro jednu stránku. Projděme si konfigurace, které jsme použili k vyvážení optimalizace a zachování funkčnosti webu. Vzhledem k tomu, že každá sestava webu se liší, může být nutné nastavení upravit podle konkrétních požadavků webu.
Jakmile je plugin nainstalován a aktivován, přejděte na "Nastavení" z ovládacího panelu WordPressu. Poté v dolní části seznamu klikněte na položku "WP Rocket". Nyní byste měli vidět možnosti konfigurace v rámci WP Rocket.
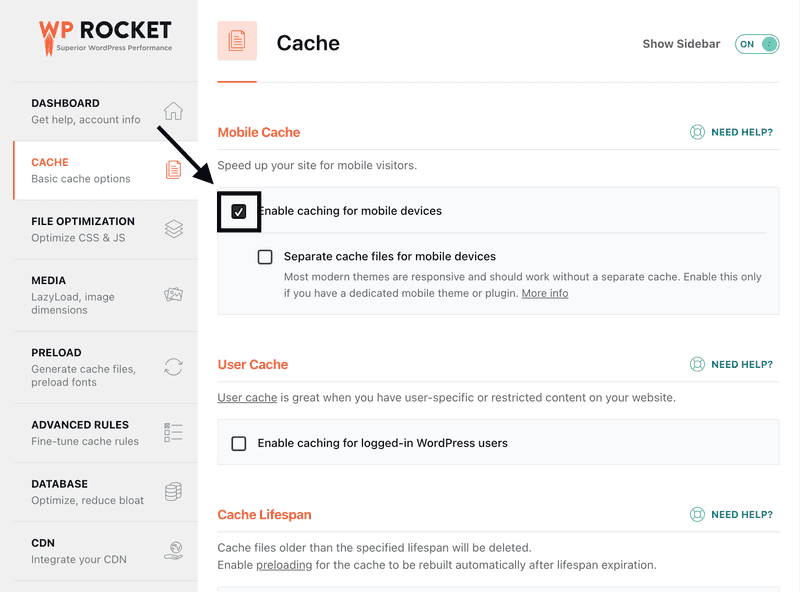
Cache
První možnost, kterou povolíme, je "Vyrovnávací paměť > Povolit vyrovnávací paměť pro mobilní zařízení". To umožní uživatelům mobilních zařízení zobrazit verzi webu v mezipaměti. Obvykle tato volba nenarušuje chod fronty, nicméně pravidlem je po uložení každé volby zkontrolovat web v okně prohlížeče. (Poznámka: ujistěte se, že je mezipaměť prohlížeče vyprázdněna).

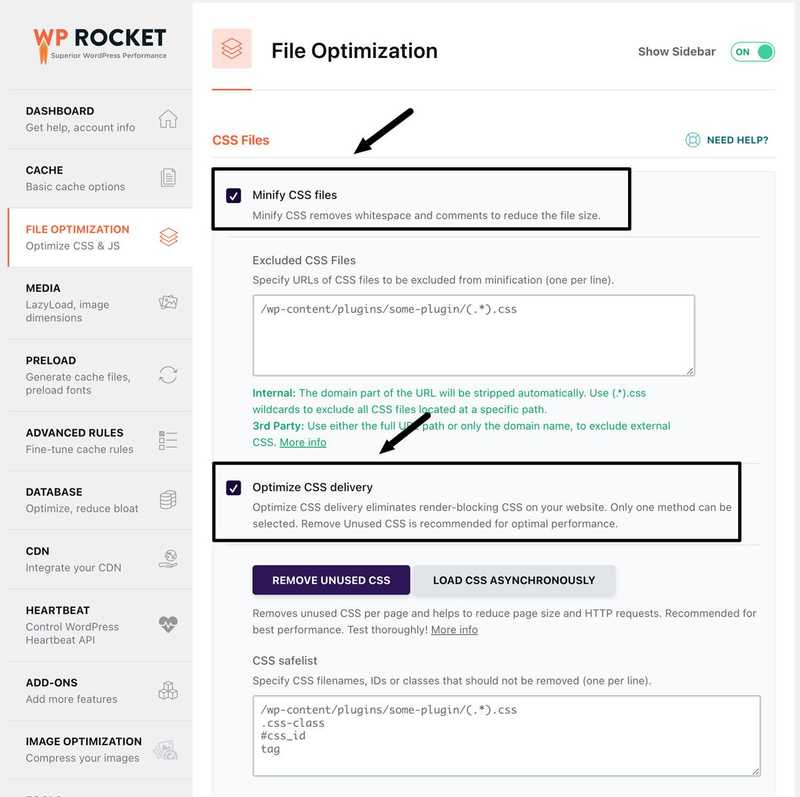
Optimalizace souborů CSS
Nyní se věnujme konfiguraci "Optimalizace souborů". První nastavení v této části je "Minifikovat soubory CSS".
Tato funkce umožňuje zásuvnému modulu načíst zkrácenou verzi souborů CSS. "Minifikovaný" znamená, že kód je zhuštěn do jediného řádku namísto použití návratů nebo zalomení řádku pro odstup. Po "uložení změn" zkontrolujte web v prohlížeči, zda vše funguje.
Pokud se některé styly po minimalizaci rozbijí, zkuste přidat cestu k souboru prvku nebo jeho id/třídu do části pod "Vyloučené soubory CSS". Tím WP Rocket zabrání minifraci těchto konkrétních souborů.
Další je "Optimalizovat doručení CSS". Povolením této možnosti se odstraní blokování vykreslování CSS, které má přímý vliv na načítání webu. Ve většině případů je výběr možnosti "Odstranit nepoužívané CSS" lepší než "Načítat CSS asynchronně". \

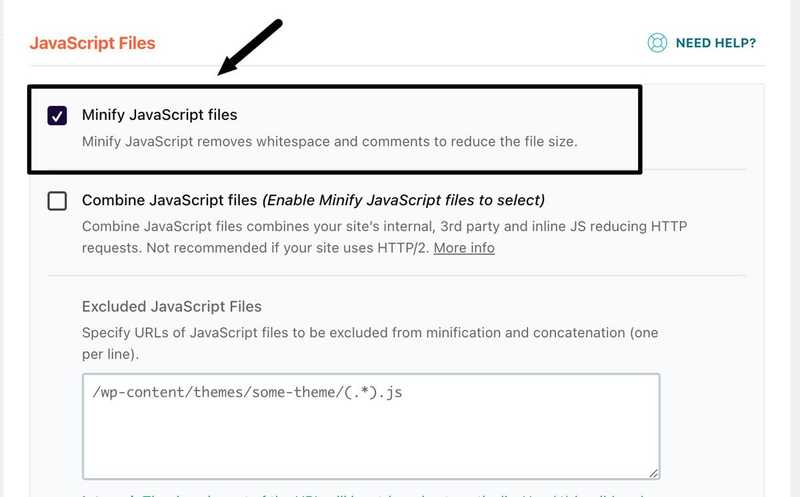
Když se posunete o něco níže, uvidíte položku "Minifikovat soubory Javascript". Pokud tuto funkci povolíte, načte se také zkrácená verze javascriptových souborů, kde je celý kód na jednom řádku bez návratů a zalomení řádků.

Poslední možností, kterou v této části povolíme, je "Odložené načítání Javascriptu". Tato možnost umožní, aby se JavaScript načítal až po načtení HTML a CSS.
Po uložení změn vymažte mezipaměť prohlížeče a načtěte web dev/staging na nové kartě, abyste se ujistili, že vše zůstalo zachováno.
Poslední možností na této obrazovce, kterou nebudeme aktivovat, je "Odložit spuštění JavaScriptu". V našem příkladu a na většině webových stránek se mobilní menu při zobrazování spoléhá na JavaScript. Zpoždění načítání souborů JavaScriptu do doby, než uživatel s webem interaguje, může vyvolat dojem nefunkčního menu.
Pokud například uživatel navštíví webovou stránku a jeho první akcí je stisknutí tlačítka nabídky, nic se nestane, protože první interakce spustí načítání souborů JavaScriptu. Teprve když se uživatel dotkne tlačítka nabídky podruhé, otevře se. Ačkoli je zřídkakdy první akcí uživatele klepnutí na tlačítko nabídky, dospěli jsme k závěru, že nestojí za to mít zdánlivě nefunkční tlačítko nabídky. Vždy byste se měli snažit najít rovnováhu mezi výkonem a uživatelským komfortem.
Líné načítání obrázků
Přejděte k další sekci WP Rocket s názvem "Média". Zde jsme vybrali možnost "Povolit pro obrázky". Tato funkce umožňuje prohlížeči odložit načítání obrázků mimo zobrazení uživatele. Jakmile se uživatel posune a přiblíží se k zobrazení obrázku, pak se načte. Tento přístup výrazně zkracuje dobu načítání a zvyšuje výkon tím, že snižuje počet obrázků, které musí prohlížeč pro webovou stránku zabalit.
Přejděte do další části označené "Média" a aktivujte možnost "Přidat chybějící rozměry obrázku". Tato funkce pomáhá minimalizovat posuny rozložení při načítání webové stránky. Předpokládejme, že obrázek na webové stránce nemá zadané rozměry zobrazení. V takovém případě jej prohlížeč rozměrově upraví podle velikosti divů nebo šířky. Tento proces spotřebovává prostředky prohlížeče a může vést k posunům velikosti během načítání stránky.
Poskytnutím přesných rozměrů obrázků zajistíme, že prohlížeč bude znát přesnou velikost, kterou má načíst, čímž se omezí posuny v rozložení.
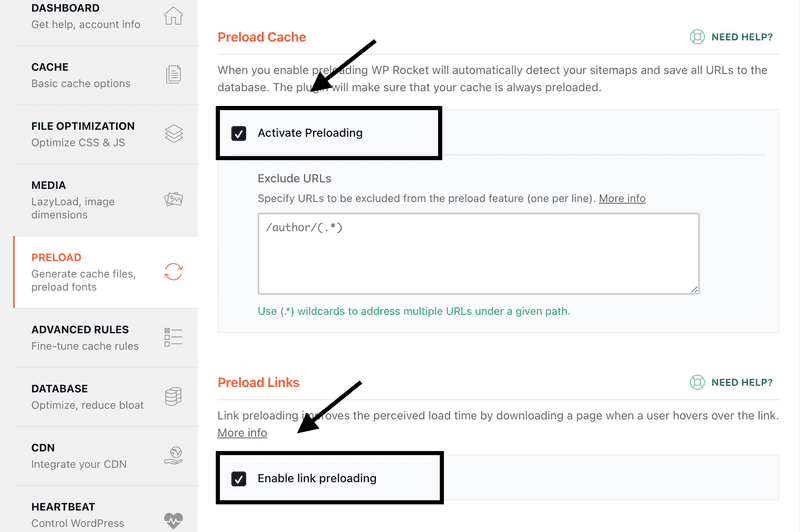
Předzásobení
První dvě možnosti, které jsme v této části povolili, se nazývají "Aktivovat přednačítání a přednačítání odkazů". "Activate Preloading" detekuje vaši mapu stránek a uloží všechny adresy URL do databáze. Poté zajistí, aby byla vaše mezipaměť vždy přednačtena. Obvykle to nezpůsobuje žádný konflikt s front endem. Jen nezapomeňte dvakrát zkontrolovat front-end webu.
Pokud je povoleno přednačítání odkazů, zvýší se vnímaná rychlost vašeho webu tím, že prohlížeč načte stránku jakéhokoli odkazu, když na něj uživatel najede myší. Pokud na odkaz klikne, stránka se načte rychle.

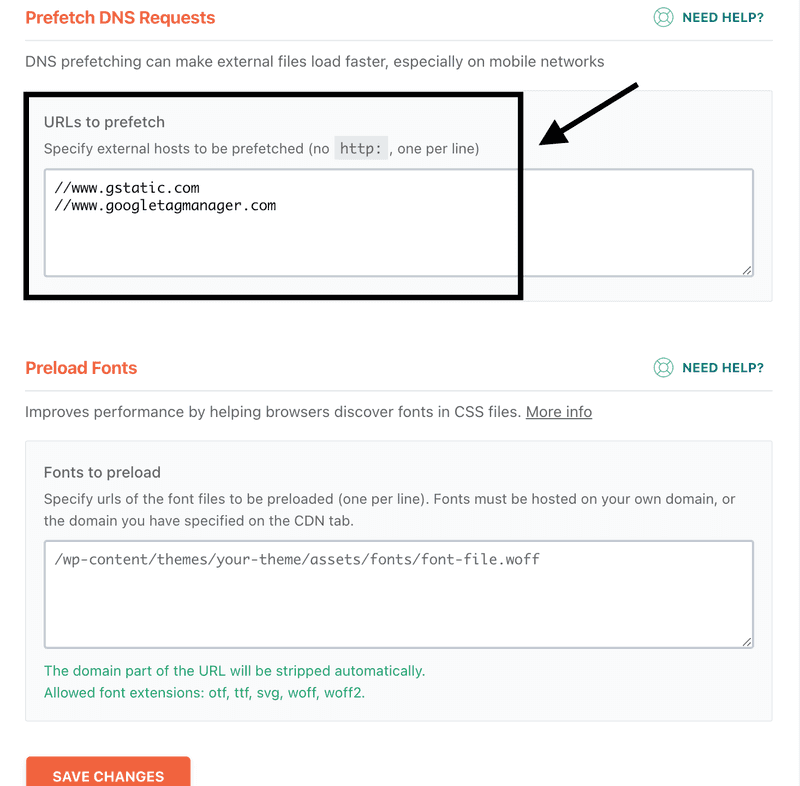
Pod možnostmi předběžného načtení se nachází položka "Předběžné načtení požadavků DNS". To pomáhá urychlit doručování kódu třetích stran. V našem příkladu web používal několik produktů společnosti Google, včetně nástroje Google Tag Manager. Kdykoli se web načetl, prohlížeč si musel vyžádat příslušný kód od Google Tag Manager. Okružní cesta, která může zabírat drahocenné zdroje. Přednačítání umožňuje prohlížeči přednačíst doménu třetí strany, takže má část informací připravenou.
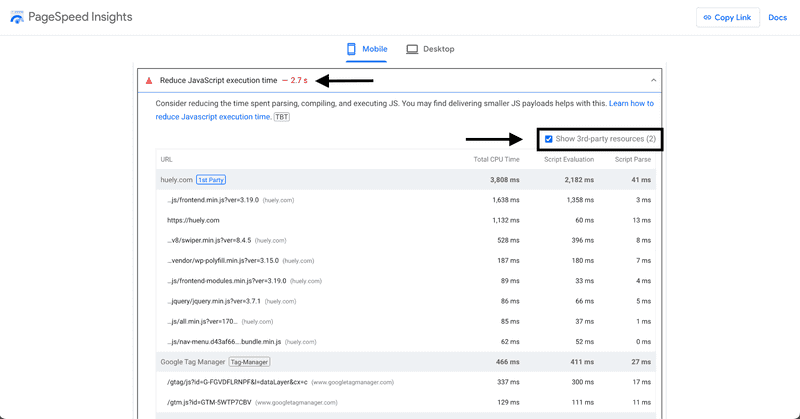
Chcete-li na svém webu najít kód třetí strany, přejděte zpět do přehledu Page Speed Insights, přejděte dolů a vyhledejte část s názvem "Reduce Javascript Execution Time". Rozbalte tento přepínač a vyberte možnost "Zobrazit kód třetích stran". V dolní části seznamu uvidíte domény, které na váš web přidávají zdroje.

Zkopírujte tyto domény a přidejte je do sekce prefetch DNS v systému WP Rocket.

Všimněte si také části pro přednačítání písem. V našem příkladu jsme nadále používali písma Google; pro lepší optimalizaci však můžete soubory s písmy převést do formátu .woff a umístit je na svůj server. Tím se zkrátí doba načítání, protože odpadne obcházení prohlížeče třetí stranou.
Nyní vyberte možnost "uložit změny".
Komprese obrazu
Nyní přejděte do sekce "Optimalizace obrázků" v rámci WP Rocket a nainstalujte plugin "Imagify." Imagify, vyvinutý týmem WP Rocket, poskytuje efektivní řešení pro optimalizaci všech obrázků na webu a udržování optimalizace pro nové nahrávání.
Obecným pravidlem je, aby obrázky na vašich webových stránkách neměly více než 100 KB. Pokud se rozhodnete nepoužívat Imagify, musíte velikost fotografií změnit ručně.
Toho můžete dosáhnout pomocí dvou bezplatných nástrojů: tinypng.com a cloudconvert.com.
Můj postup spočívá v tom, že obrázek nejprve nahrajete do programu TinyPNG, aby se zmenšila velikost souboru. Poté obrázek převedu do formátu .webp pomocí aplikace CloudConvert. Sledování kvality a velikosti souboru v průběhu celého procesu je nezbytné, aby nedošlo k přílišné optimalizaci.
Použití nástroje Asset Cleanup k odstranění nepoužívaného kódu
Třetím procesem této optimalizace bylo použití zásuvného modulu Asset CleanUp. Ten umožňuje zrušit načítání konkrétních souborů na jednotlivých stránkách webu.
K vyhledání souborů, které se načítají, ale nepoužívají, použijeme nástroje Chrome Dev Tools.
-
Nejprve otevřete web v okně prohlížeče Chrome. Najeďte na webovou stránku a klikněte pravým tlačítkem myši. Přejděte do spodní části vyskakovacího okna a vyberte možnost "Inspect".
-
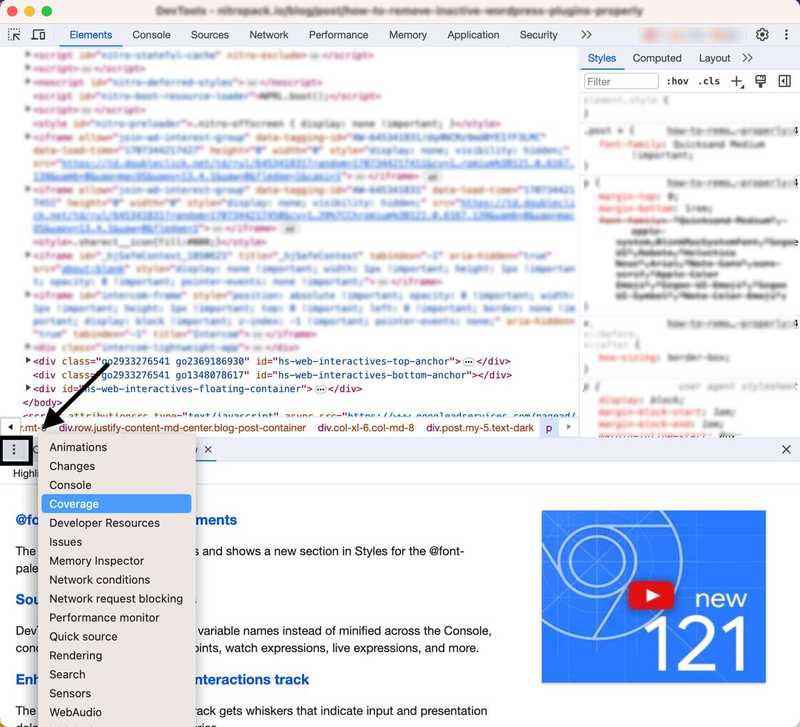
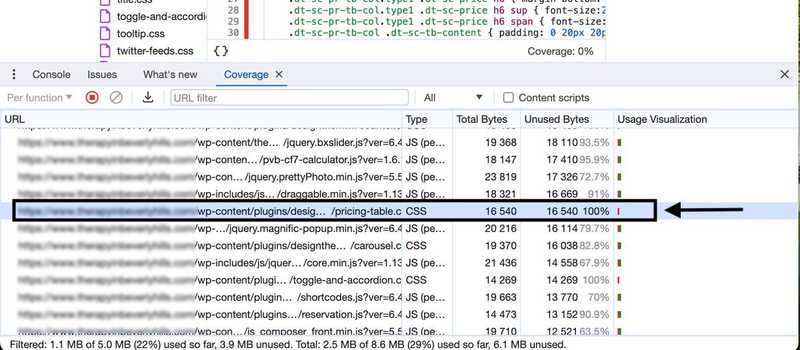
V otevřeném okně Inspect přejděte doprostřed dolů a klikněte na výsuvnou nabídku se třemi tečkami. Ve výsuvné nabídce klikněte na položku "Pokrytí".

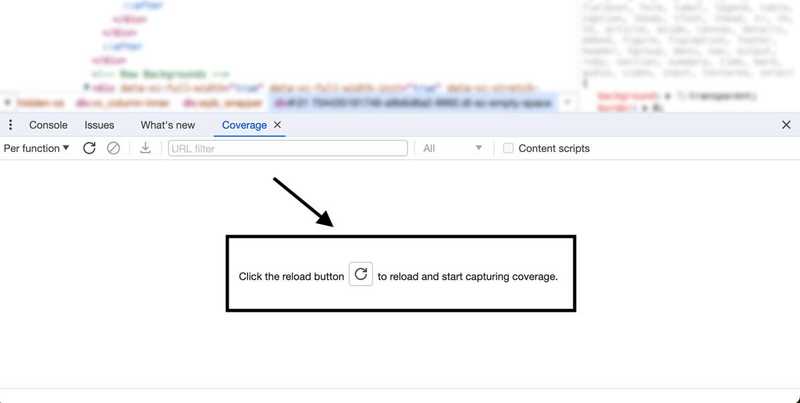
Nyní klikněte na tlačítko "reload" s otevřenou kartou pokrytí.
 Tím se stránka obnoví a začnou se sledovat všechny soubory načítané na stránku. Po úplném načtení stránky vyhodnoťte seznam a vyhledejte soubory, které mají 100 % nepoužitých dat. V níže uvedeném příkladu jsme našli soubor CSS o hmotnosti 16,5 KB, ale kód se na této stránce nepoužívá. \
Tím se stránka obnoví a začnou se sledovat všechny soubory načítané na stránku. Po úplném načtení stránky vyhodnoťte seznam a vyhledejte soubory, které mají 100 % nepoužitých dat. V níže uvedeném příkladu jsme našli soubor CSS o hmotnosti 16,5 KB, ale kód se na této stránce nepoužívá. \

Sestavte seznam adres URL všech těchto souborů v samostatném dokumentu. Budeme je potřebovat v dalším kroku.
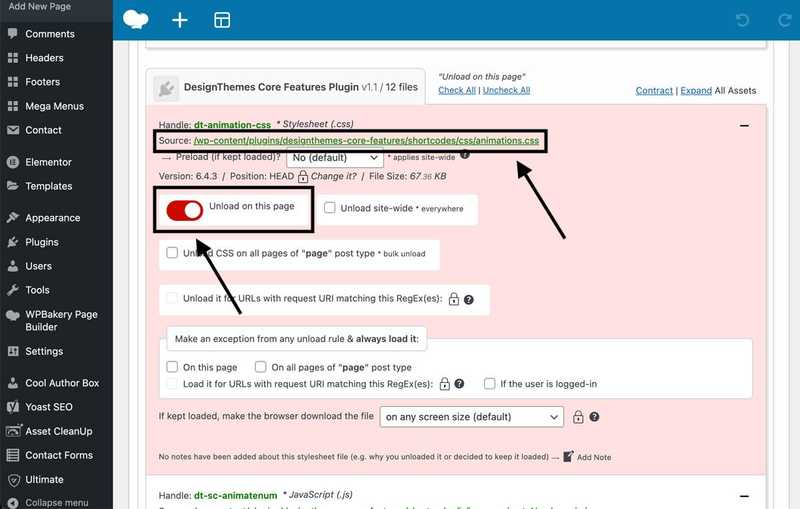
Nyní přejděte na ovládací panel WordPressu a přejděte do části "Pluginy". Pokračujte v instalaci a aktivaci pluginu Asset CleanUp. Po aktivaci přejděte do části "Stránky" a najděte stránku, kterou optimalizujete. Najeďte na ni a klikněte na tlačítko "Upravit". Na obrazovce úprav stránky přejděte na její spodní část a zobrazte seznam souborů načítaných na dané stránce, který poskytuje Asset CleanUp.
Poté se podívejte na seznam nepoužívaných souborů, který jste si dříve uložili, a vyhledejte odpovídající adresy URL. Nyní si můžete vybrat, zda chcete tyto soubory z této konkrétní stránky stáhnout.
Výběr možnosti " unload site-wide " se obecně nedoporučuje," protože tento soubor může být použit na jiných stránkách. Nezapomeňte vymazat mezipaměť a zkontrolovat stránku v okně prohlížeče, abyste se ujistili, že funkčnost a design zůstaly zachovány.
Univerzální platforma pro efektivní SEO
Za každým úspěšným podnikem stojí silná kampaň SEO. Vzhledem k nesčetným optimalizačním nástrojům a technikám je však těžké zjistit, kde začít. No, už se nebojte, protože mám pro vás přesně to, co vám pomůže. Představuji vám komplexní platformu Ranktracker pro efektivní SEO.
Konečně jsme otevřeli registraci do nástroje Ranktracker zcela zdarma!
Vytvoření bezplatného účtuNebo se přihlaste pomocí svých přihlašovacích údajů

Tento proces čištění aktiv opakujte pro co nejvíce šablon nebo stránek s vysokou návštěvností. A to je vše! Po těchto jednoduchých implementacích jsme zvýšili skóre výkonu webu z 3 na 68 v mobilní verzi a z 64 na 91 v desktopové verzi. Zvýšení metrik PageSpeed Insight je jedním z mnoha kroků, které pomohou zvýšit viditelnost webu i na mobilních zařízeních ve vyhledávačích a na desktopu.


Závěr
Závěrem lze říci, že optimalizace skóre výkonu má zásadní význam pro zlepšení umístění vašich webových stránek ve vyhledávání a celkové uživatelské zkušenosti. Při dodržení strategií uvedených v tomto článku a použití doporučených pluginů můžete s minimálním úsilím výrazně zlepšit své skóre. Pokud potřebujete pomoc s optimalizací svých webových stránek, neváhejte nás kontaktovat nebo navštivte Huely Inc.

