
Intro
Gartner forecasts that within two years, 70% of new applications built in enterprises will be subject to low-code or no-code breaches. This draws attention to the increasing relevance of Low Code Platforms in modern realities. Companies want to develop applications quickly and more productively. Rapid Ext JS is one of the best solutions for companies or businesses.
The increased demand for business applications and the low-code movement now appeal to all Kenyans. The Rapid Ext JS framework is spearheading this change. It reduces the complexity associated with web development. It provides a platform where any developer at any level can create interactive apps within a short time.
This post will discuss some fundamental concepts of Rapid Ext JS and low-code. It will begin with an overview of low-code development, an innovative concept, and its relevance. In the next section, we will focus on some fundamental components like visual development environments, drag-and-drop functionality, and pre-built templates. These are the reasons platforms like Rapid Ext JS are effective.
We will also present some useful competitive platforms, such as Appian, OutSystems, Mendix, and others like Bubble. Let’s continue reading.
What is Rapid Ext JS?

Rapid Ext JS, an extension of Visual Studio Code, helps developers build Ext JS applications. It features a low-code editor and a lightweight GUI. This reduces the need for extensive manual coding.
It integrates more than 140 Ext JS components into the application. These components are easy to use. They can be dragged and dropped for configuration. Developers can also preview in real time and access other useful tools.
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
The interface provides a satisfying experience. Even those with minimal coding experience can use it without much difficulty. The drag-and-drop feature simplifies the integration of elements. This enhances project speed.
Using this advanced toolkit, developers can design modern web apps quickly and efficiently.
What is Low-Code Development?
In low-code development, minimal or no coding is required to build software. Users construct applications through visual interfaces, drag-and-drop tools, and templates. This speeds up the development process and allows non-developers to participate.
For example, a business needing software to monitor employee performance can use low-code platforms like OutSystems or Mendix. These platforms provide pre-designed modules. Users arrange and configure them. This can reduce the development cycle from months to weeks or even days.
Low-code tools also allow users to see multiple views during the design process. Users can convert the entire creation into workflows. They don't require prior system integration, even when many systems are involved.
This simplifies both testing and full application development. Companies like Appian use low-code to design automation tools. Bubble enables startups to build web applications with little coding expertise.
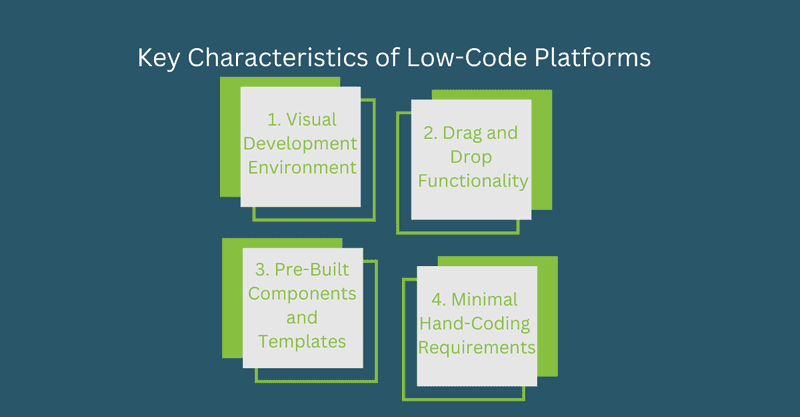
Key Characteristics of Low-Code Platforms
Low-code platforms have changed the way applications are built. They make development faster, more accessible, and more efficient. These platforms have several key characteristics that set them apart from traditional methods. Below are the main features of low-code platforms:
1. Visual Development Environment
Visual development tools are essential in low-code platforms. They provide a simpler interface for application construction. Developers use visual components instead of writing code.
This allows them to view how different parts of the application fit together during development. Platforms like OutSystems and Appian offer workspaces with widgets for building interactions and layouts. This speeds up development and involves non-technical contributors.
2. Drag-and-Drop Functionality
Drag-and-drop functionality is a core feature of low-code platforms. Users can easily move and position elements like buttons and forms. They can quickly build applications by dragging pre-built components into the workspace.
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
For instance, Mendix allows users to drag UI components around in a workspace. This eliminates the need to manually code basic elements. It also helps create prototypes quickly, turning concepts into real applications.
3. Pre-Built Components and Templates
Low-code platforms come with pre-built components and templates. These include UI elements, data connectors, and APIs. They can be customized to suit the project’s needs. For example, Bubble provides modules for databases and payment processing.
Templates give users a head start with a pre-existing framework. They are often designed for specific industries like healthcare or e-commerce. This significantly reduces development time and effort, making app creation more efficient.
4. Minimal Hand-Coding Requirements
Low-code platforms require minimal hand-coding. Most functions use the drag-and-drop interface. For example, developers can create data models or switch user authentication without manual coding.
However, developers can still add custom code to advanced features. This flexibility makes the platform ideal for both non-technical users and experienced developers. It allows for the creation of simple apps and the handling of complex features.

Best Low-code Development Platforms
Here are the best low-code development platforms in 2024.
Rapid Ext JS
Rapid Ext JS is a low-code application development tool. It speeds up Ext JS application development. It works as an extension of Visual Studio Code. The tool eliminates hand-coding with a drag-and-drop interface.
The platform supports 140+ Ext JS components. It offers live rendering, skin customization, and multiple view options. The editor has a toolbox and a component structure. It also includes a screen resolution selector for responsive app creation.
Developers can create boilerplates and bind events to components easily. Three key presentations include code, design, and split views. The tool offers zoom capabilities and a rearrangeable toolbox.
It allows creativity with multiple color themes. There are many UX components like grids and buttons. The screen resolution selector displays elements across different screens. Used by Fortune 100 companies, Rapid Ext JS helps complete web development tasks quickly.

Appian
Appian integrates process management, AI, and low-code application development. It’s ideal for organizations aiming for digital transformation. The platform’s visual interface speeds up complex application development.
Pros
- All-in-one process automation.
- AI aids in intelligent applications.
- Simple, visual interface.
- Ideal for mobile app development.
- Safe and compliant with regulations.
Cons
- High pricing.
- Fewer ready-made integrations.
- Advanced applications may require coding.
- No offline capabilities.
- Steep learning curve for non-technical users.

OutSystems
OutSystems is a leader in the low-code movement, focusing on fast application development. Its visual editor and templates provide quick solutions. It offers strong integration and scalability for small and large businesses.
Pros
- Fast development.
- Good integration possibilities.
- Scalable for big projects.
- Comprehensive development ecosystem.
- Strong community support.
Cons
- High project costs.
- Longer learning curve for complex projects.
- Limited offline functionality.
- Some users may find the UI less intuitive.
- Limited AI and machine learning features.

Mendix
Mendix is a fast, low-code cloud platform focused on quick development and collaboration. With strong DevOps support, it’s ideal for continuous deployment projects.
Pros
- Rapid application development.
- Strong teamwork features.
- Well-suited for DevOps.
- Supports microservices architecture.
- Numerous built-in connectors.
Cons
- High costs.
- Limited AI and machine learning capabilities.
- Some coding required for better interfaces.
- Not ideal for resource-heavy apps.
- Steep learning curve for beginners.

Bubble
Bubble is a top no-code platform. It allows users to build web apps without coding. It simplifies the app creation process. Individuals and businesses use Bubble for various applications, from e-commerce to social platforms.
Pros
- No coding is required.
- Fast prototyping and building.
- Scalable infrastructure on AWS.
- Comprehensive template and component library.
- Strong community support and tutorials.
Cons
- Difficulty personalizing apps for high traffic.
- Some third-party plugins require coding knowledge.
- Vendor lock-in.
- Limited optimization for native apps and games.
- Extra fees for upgraded templates and add-ons.

Conclusion
Rapid Ext JS is a powerful tool for beginners and experienced developers. It provides an easy entry into low-code development. The drag-and-drop interface makes building web applications simple. Many ready-made components help developers build applications faster.
As the demand for rapid development grows, platforms like Rapid Ext JS will be in high demand. It’s a versatile tool, perfect for both prototypes and complex applications. This makes web development more accessible and efficient for everyone.
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
Experience the ease of Rapid Ext JS. Get your free trial now!
FAQs
How does Rapid Ext JS benefit beginners in web development?
Rapid Ext JS benefits beginners with its simple drag-and-drop utility. It reduces coding. This speeds up web application creation.
Can I create complex applications with Rapid Ext JS?
You can create complex applications with Rapid Ext JS low code development tool. It offers powerful tools, ready-to-use components, and several options. These make building advanced applications easier.
How does Rapid Ext JS compare to traditional coding methods?
Rapid Ext JS allows faster work with drag-and-drop features. It provides an easy interface and live previews. This makes it beginner-friendly.
Traditional Ext JS requires long coding. It lacks live previews. It demands more skills, especially for beginners.
Rapid Ext JS uses VS Code, enhancing its capabilities. Traditional Ext JS relies only on standard code editors.
Sign up for Rapid Ext JS today to build low-code applications effectively!

