
Въведение
Оптимизацията на уеб производителността ускорява работата на уебсайта ви, за да предоставя бързо съдържание. Бавните уебсайтове разочароват посетителите, влошават класирането при търсене и намаляват конверсиите. Всъщност, когато става въпрос за техническа SEO оптимизация, скоростта на страницата е една от основните категории.
Платформата WordPress е в основата на 43,2 % от съвременните уебсайтове според W3Techs. Тя обаче е известна с това, че бързо натрупва раздут код заради ненужни плъгини и лошо кодирани теми.
Много дизайнери, които създават уебсайтове с помощта на WordPress, не са специализирани в писането на код. Следователно създаването на красив уебсайт може да бъде разочароващо, само за да се окаже, че той се зарежда бавно. За щастие, има решение. В тази статия ще демонстрираме как подобрихме мобилната оценка на производителността на един уебсайт в Google от 3 на 68 точки, без да напишем нито един ред код.
Как да тествате текущата си уеб производителност
Преди да започнете да оптимизирате работата на уебсайта си, е изключително важно да оцените текущите си основни уеб показатели. За тази цел използвайте безплатния инструмент Page Speed Insights на Google.
След като инструментът се зареди, въведете URL адреса на уебсайта си и кликнете върху "Анализирай". След кратък момент ще се генерират оценки на производителността за всяко мобилно и настолно устройство.
Тези оценки се основават на четири категории:
- Производителност - Общата скорост на сайта е разделена на пет категории:
A. First Contentful Paint - измерва колко бързо се появява първият елемент от съдържанието на уебстраницата, когато тя се зарежда.
B. Най-голяма картина на съдържанието - показва момента в процеса на зареждане на страницата, когато вероятно е заредено основното съдържание на страницата.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
C. Общо време на блокиране - измерва колко време потребителите могат да изпитат забавяне или липса на отговор при използване на уебстраница.
D. Кумулативно изместване на оформлението - измерва колко неочаквано се преместват елементите при зареждане на уеб страницата.
E. Индекс на скоростта - измерва колко бързо дадена уебстраница се появява визуално пред потребителя при зареждане.
-
Достъпност - оценява използваемостта на уебсайта ви за хора с увреждания.
-
Най-добра практика - оценява доколко ефективно уебстраницата се придържа към препоръчителните практики за по-бързо зареждане и подобрена производителност.
-
SEO - оценява доколко уеб страницата ви следва основните съвети за оптимизация за търсачки.
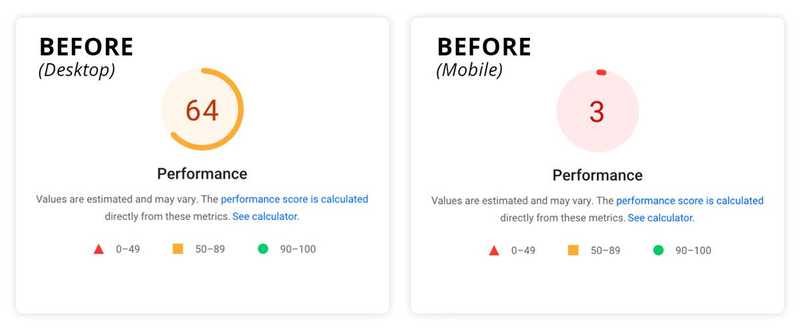
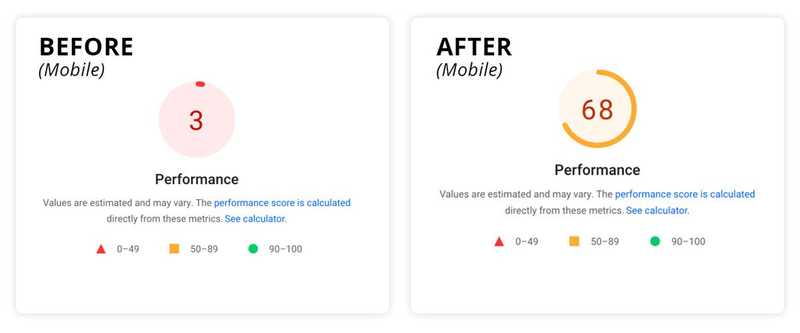
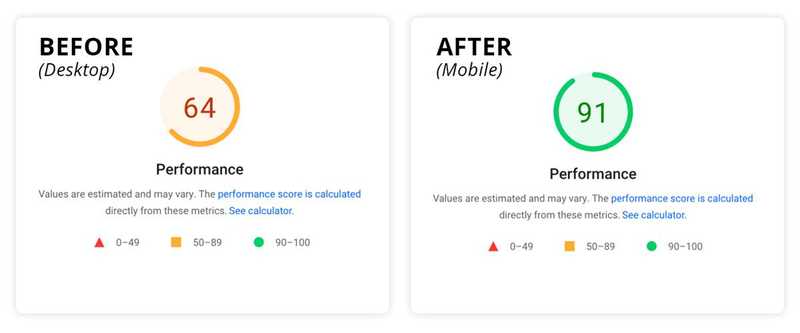
Снимката на екрана по-долу показва къде се намира сайтът на нашия клиент по всички тези показатели преди оптимизирането му. Струва си също да се отбележи, че този сайт работи с WordPress. В тази статия ще се съсредоточим само върху показателя за ефективност. Можете да видите, че преди да започнем оптимизацията, десктоп сайтът имаше резултат от 64 точки, а мобилният - само 3 точки.
Нека разгледаме как подобрихме тези резултати и ще споделим окончателните си цифри в края на тази статия.

Подобряване на производителността на уебсайта WordPress: Нашият подход и резултати
Всеки уебсайт има свой собствен стил на кодиране, библиотеки и необходима функционалност, което го прави уникален. Поради тези различия не съществува универсален подход за оптимизиране на скоростта.
Въпреки това всеки може да адаптира следните методи към всеки сайт на WordPress, за да подобри резултатите от работата. В допълнение към тактиките, описани в тази статия, можете да обмислите и използването на DevOps, за да увеличите производителността и сигурността.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен б�изнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си
Така или иначе, преди да направите каквито и да било промени, е важно да създадете дубликат на уебсайта си на сървър за разработка или за стартиране. Можете да поискате помощ от вашия хостинг доставчик за този процес. След като сте подготвили резервен сайт, е време да повишите производителността на уебсайта си.
Почистване на неизползвани плъгини
Често се случва да срещнете сайт на WordPress, пълен с неизползвани или ненужни плъгини. Нашият сайт за проучване премина през множество цикли на разработка, като при всеки от тях се въвеждаха 2-3 нови плъгина от различни разработчици. В резултат на това сайтът се натовари с излишни плъгини и ненужно раздуване на плъгините.
Неактивните плъгини могат да затруднят работата на уебсайта ви. Те заемат място на сървъра ви, могат да са в конфликт с други плъгини или актуализации и създават рискове за сигурността, тъй като хакерите могат да открият уязвимости в техния код.
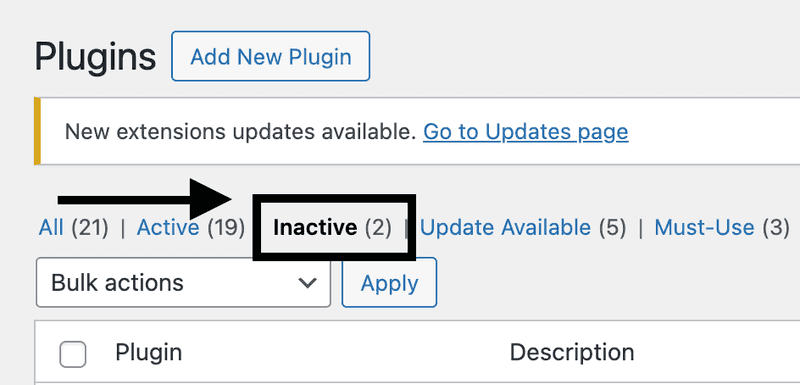
За съжаление няма автоматичен начин за това, но си струва да преминете през процеса ръчно. От таблото за управление на WordPress преминете към "Плъгини". Първо, потърсете плъгините "Неактивни" и ги изтрийте.

Преди да продължите, трябва да отбележите, че това, че даден плъгин е "активен", не означава, че се използва. Ще трябва да тествате всяка приставка и да определите кои от тях са необходими и да идентифицирате тези, които не се използват.
След това трябва да премахнете всички файлове на плъгини от сървъра. Понякога плъгините създават подпапки, които могат да останат дори след като сте изтрили плъгина. Ще трябва да получите достъп до файловете си чрез FTP (протокол за прехвърляне на файлове), за да проверите и премахнете тези подпапки. Ако трябва да се запознаете по-добре с FTP, свържете се с доставчика на хостинг услуги за насоки относно достъпа до файловете по този начин.
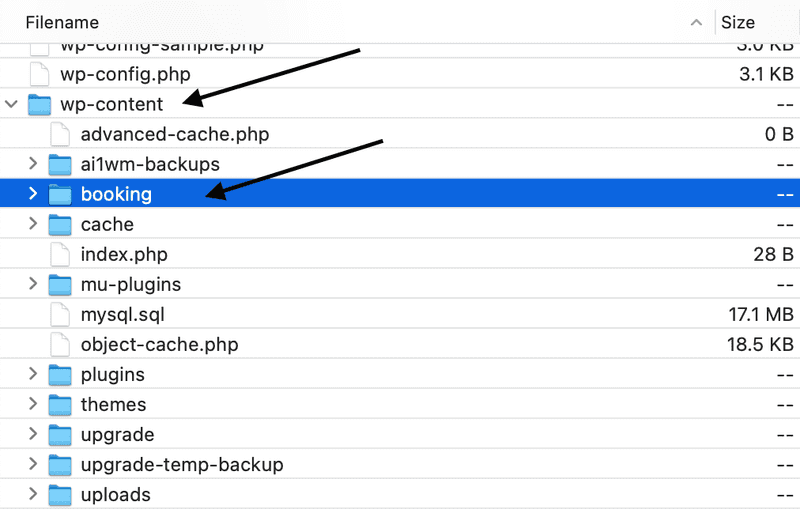
След като сте влезли в сайта си чрез FTP, отидете в папката "wp-content" и я отворете. Потърсете всички папки с имена, свързани с изтритите плъгини, и ги изтрийте. Внимавайте да не премахнете важни папки като "теми", "плъгини", "кеш", "ъпгрейд" ил�и "качвания" - те са част от инсталацията на WordPress и трябва да останат на вашия сървър. Изтривайте само папки, които са конкретно свързани с изтритата приставка.
В примера по-долу можете да видите как плъгин за резервации оставя папка в папката "wp-content".

След като завършите тази стъпка, опреснете сайта за стартиране или за разработка в уеб браузър, за да се уверите, че всички функционалности и елементи на дизайна остават непроменени (не забравяйте да изчистите кеша).
Професионален съвет: Plugin Organizer е безплатен инструмент, който предлага контрол върху това кои плъгини се зареждат на определени страници и публикации в даден уебсайт. Идентифицирайте често използваните плъгини за оптимизиране, като същевременно изхвърлите тези, които не подобряват производителността или скоростта на сайта.
Инсталиране и конфигуриране на WP Rocket
Повечето дизайнери на WordPress са запознати с WP Rocket или са го използвали. Това е първокласна приставка за повишаване на скоростта на уебсайта, но нейната ефективност зависи от начина, по който конфигурирате настройките ѝ. В нашия пример използваме лиценза за един сайт. Нека разгледаме конфигурациите, които приложихме, за да балансираме оптимизацията и да запазим функционалността на сайта. Тъй като изграждането на всеки уебсайт е различно, може да се наложи да коригирате настройките в зависимост от специфичните изисквания на сайта.
След като плъгинът е инсталиран и активиран, преминете към "Настройки" от таблото за управление на WordPress. След това в долната част на списъка щракнете върху "WP Rocket". Сега трябва да видите опциите за конфигуриране в рамките на WP Rocket.
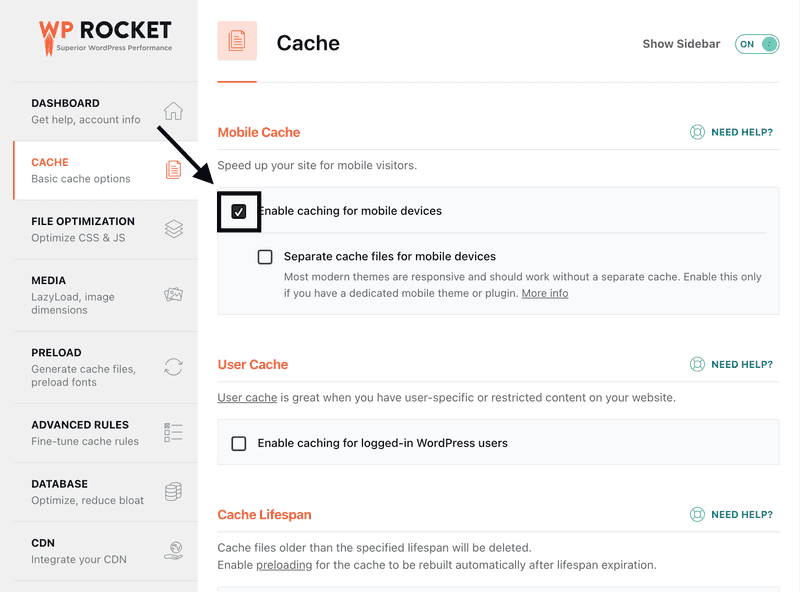
Кеш
Първата опция, която ще активираме, е "Кеш > Активиране на кеша за мобилни устройства". Това ще позволи на мобилните потребители да виждат кеширана версия на сайта. Обикновено тази опция не нарушава нещата във фронталната част; въпреки това правилото е да проверявате сайта в прозореца на браузъра, след като запазите всяка опция. (Забележка: уверете се, че кешът на браузъра е изпразнен)

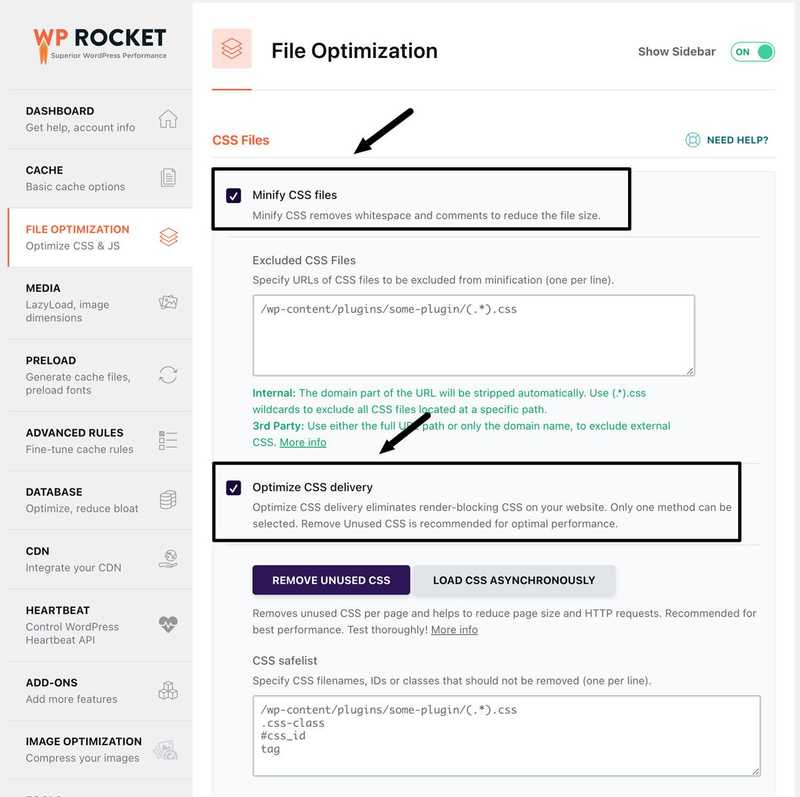
Оптимизиране на файлове CSS
Сега нека се запознаем с конфигурацията "Оптимизация на файлове". Първата настройка в този раздел е "Минифициране на CSS файловете".
Тази функция позволява на плъгина да зарежда съкратена версия на CSS файловете. "Минифициран" означава, че кодът е съкратен на един ред, вместо да се използват връщания или прекъсвания на реда за разстояния. След като "запазите промените", проверете сайта си в браузъра, за да се уверите, че всичко функционира.
Ако определени стилове се нарушават след минимизирането им, опитайте да добавите пътя до файла на елемента или id/клас в раздела под "Изключени CSS файлове". Това ще попречи на WP Rocket да минимизира тези конкретни файлове.
Следващата е "Оптимизиране на доставката на CSS". Активирането на тази опция ще елиминира блокиращите визуализацията CSS, което пряко влияе върху зареждането на сайта ви. В повечето случаи изборът на опцията "Премахване на неизползваните CSS" е по-добър от този на "Асинхронно зареждане на CSS". \

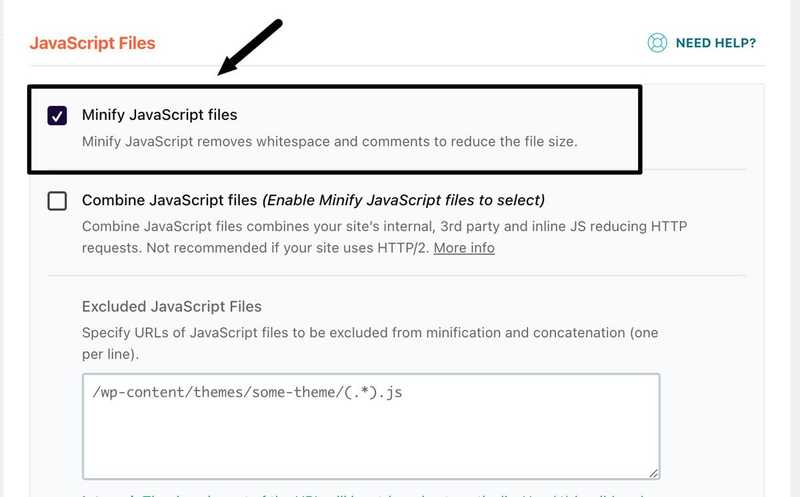
Превъртете още малко надолу и вижте "Минифициране на Javascript файлове". Ако активирате тази опция, ще се зареди съкратена версия на Javascript файловете, в която кодът е на един ред без връщане или прекъсване на реда.

Последната опция, която ще активираме в този раздел, е "Зареждане на Javascript с отлагане". Тази опция ще позволи на уебсайта да зарежда JavaScript след зареждането на HTML и CSS.
След като запазите промените, изчистете кеша на браузъра и заредете сайта dev/staging в нов таб, за да се уверите, че всичко е непокътнато.
Последната опция в този екран, която няма да активираме, е "Отлагане на изпълнението на JavaScript". В нашия пример, както и в повечето уебсайтове, мобилното меню разчита на JavaScript за показване. Забавянето на зареждането на JavaScript файловете до момента, в който потребителят взаимодейства със сайта, може да създаде впечатление за неправилно функциониращо меню.
Например, ако потребителят посети уебсайта и първоначалното му действие е да докосне бутона за менюто, няма да се случи нищо, тъй като първото взаимодействие кара сайта да зареди файловете JavaScript. Едва когато потребителите докоснат бутона за менюто втори път, то ще се отвори. Макар че рядко първото действие на потребителя е докосване на менюто, стигнахме до заключението, че не си струва да има привидно счупен бутон на менюто. Винаги трябва да се стремите да балансирате между производителността и удобството на потребителите.
Лениво зареждане на изображения
Преминаваме към следващия раздел в WP Rocket, озаглавен "Медии". Тук избрахме опцията "Enable for Images" (Разрешаване за изображения). Тази функция позволява на браузъра да отложи зареждането на изображения извън полезрението на потребителя. Когато потребителят скролира и се приближи до показването на изображението, тогава то се зарежда. Този подход значително намалява времето за зареждане и повишава производителността, като намалява броя на изображенията, които браузърът трябва да опакова за дадена уебстраница.
Преминавайки към следващия раздел, обозначен като "Медии", активирахме опцията "Добавяне на липсващи размери на изображенията". Тази функция спомага за минимизиране на промените в оформлението по време на зареждането на уебстраницата. Да предположим, че дадено изображение в уебстраницата няма определени размери за показване. В този случай браузърът ще го оразмери въз основа на размерите на div или width. Този процес консумира ресурси на браузъра и може да доведе до размествания на размера по време на зареждането на страницата.
Като предоставяме точни размери на изображенията, гарантираме, че браузърът знае точния размер, който да зареди, като по този начин намаляваме промените в оформлението.
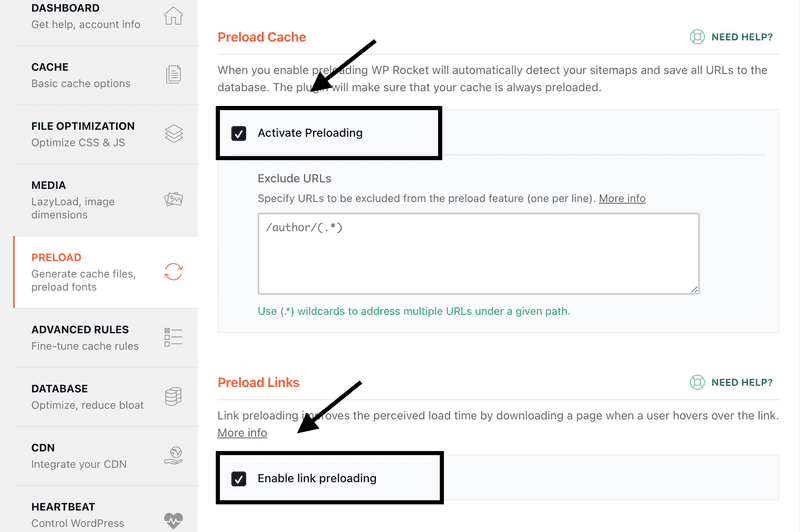
Предварително зареждане
Първите две опции, които активирахме в този раздел, се наричат "Активиране на предварително зареждане и предварително зареждане на връзки". "Активиране на предварителното зареждане" открива вашата карта на сайта и записва всички URL адреси в база данни. След това тя ще гарантира, че кешът ви винаги е предварително зареден. Обикновено това не предизвиква никакви конфликти с предния край. Само не забравяйте да проверите два пъти предния край на сайта си.
Ако е активирана функцията "Предварително зареждане на връзки", тя ще увеличи скоростта на възприемане на сайта ви, като позволи на браузъра да зареди страницата на всяка връзка, когато потребителят премине върху нея. Ако той щракне върху връзката, страницата ще се зареди бързо.

Под опциите за предварително зареждане стигаме до "Предварително извличане на заявки за DNS". Това помага да �се ускори доставката на код от трети страни. В нашия пример сайтът използва няколко продукта на Google, включително Google Tag Manager. При всяко зареждане на сайта браузърът трябва да поиска съответния код от Google Tag Manager. Обиколно пътуване, което може да отнеме ценни ресурси. Предварителното извличане позволява на браузъра да извлича предварително домейна на третата страна, така че да има готова част от информацията.
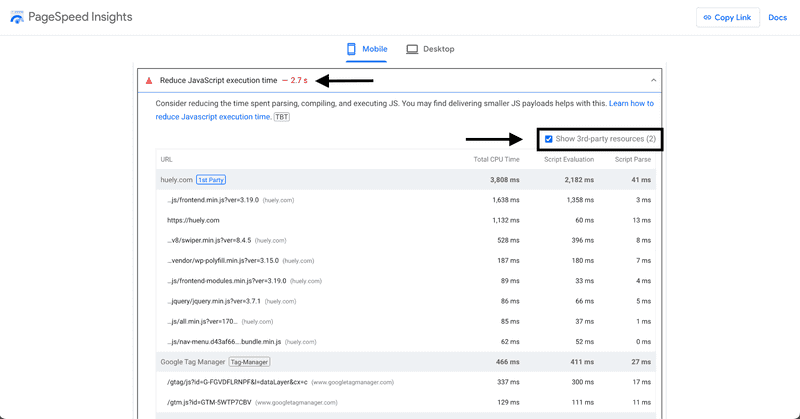
За да откриете кода на трети страни в сайта си, върнете се към доклада Page Speed Insights, превъртете надолу и потърсете раздел, озаглавен "Намаляване на времето за изпълнение на Javascript". Разгънете този превключвател и изберете "Show 3rd Party Code" (Покажи кода на трети страни). В долната част на списъка ще видите домейните, които добавят ресурси към вашия уебсайт.

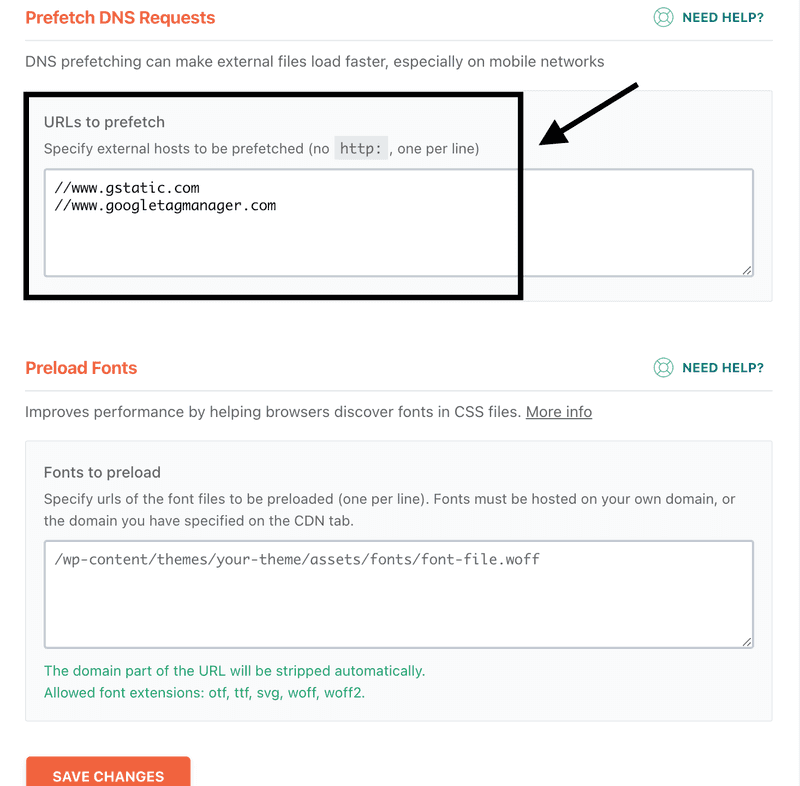
Копирайте тези домейни и ги добавете в раздела за предварително извличане на DNS на WP Rocket.

Ще забележите и раздел за предварително зареждане на шрифтове. В нашия пример продължихме да използваме шрифтове на Google, но за по-добра оптимизация можете да конвертирате файловете с шрифтове във формат .woff и да разположите шрифтовете на сървъра си. Това намалява времето за зареждане, като елиминира обиколката на браузъра от трета страна.
Сега изберете "Запазване на промените".
Компресиране на изображения
Сега отидете в раздела "Оптимизиране на изображения" в WP Rocket и инсталирайте плъгина "Imagify"." Разработен от екипа на WP Rocket, Imagify предоставя ефективно решение за оптимизиране на всички изображения на уебсайта ви и поддържане на оптимизацията за нови качвания.
Общата препоръка е изображенията в уебсайта ви да не надвишават 100KB. Ако не използвате Imagify, трябва да промените размера на снимките си ръчно.
Можете да постигнете това с помощта на два безплатни инструмента: tinypng.com и cloudconvert.com.
Моят процес включва първо качване на изображението в TinyPNG, за да се намали размерът на файла. След това преобразувам изображението във формат .webp с помощта на CloudConvert. Наблюдението на качеството и размера на файла по време на процеса е от съществено значение, за да се избегне прекомерната оптимизация.
Използване на Asset Cleanup за премахване на неизползван код
Третият процес в тази оптимизация беше използването на приставката Asset CleanUp. Тя ви позволява да разтоварите определени файлове от зареждане на определени страници на вашия уебсайт.
За да открием файлове, които се зареждат, но не се използват, ще използваме Chrome Dev Tools.
-
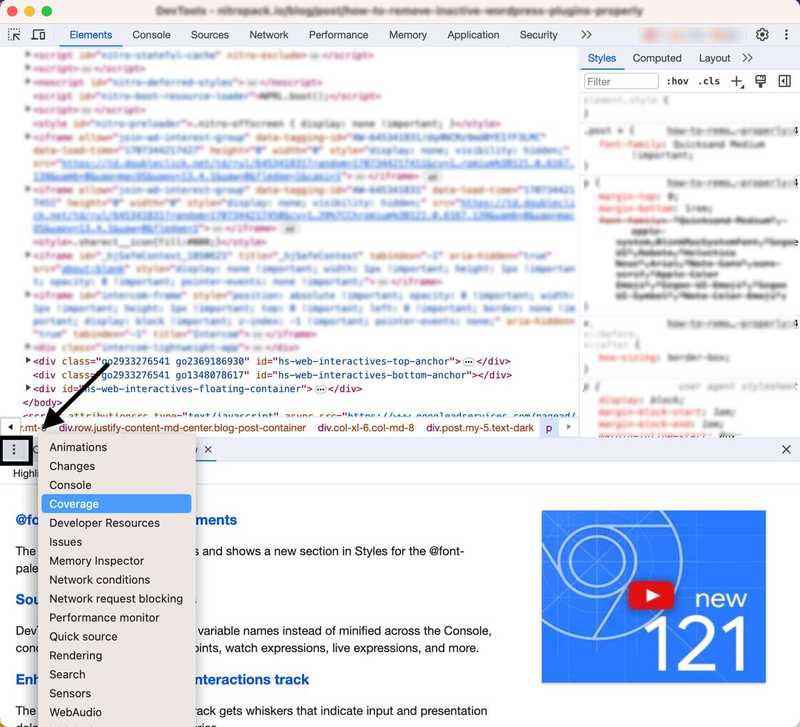
Първо отворете сайта си в прозорец на Chrome. Наведете мишката върху уебстраницата и щракнете с десния бутон на мишката. Отидете в долната част на изскачащия прозорец и изберете "инспектиране".
-
В отворения прозорец за проверка преминете в средата на долната част и щракнете върху изпадащото меню с три точки. В менюто щракнете върху "Покритие".

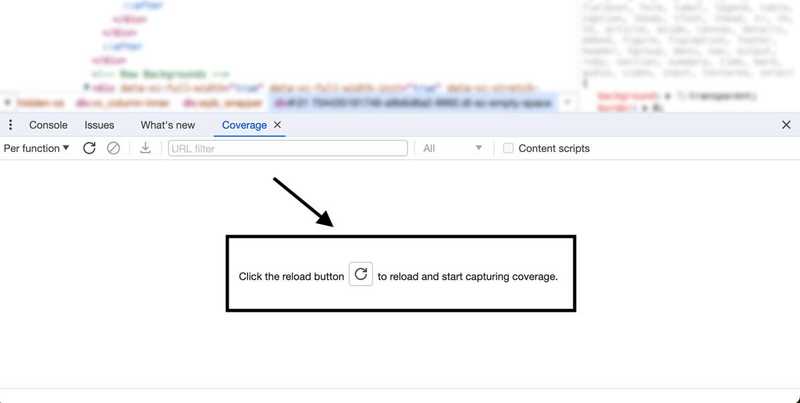
Сега щракнете върху бутона "Презареждане" при отворен раздел "Покритие".
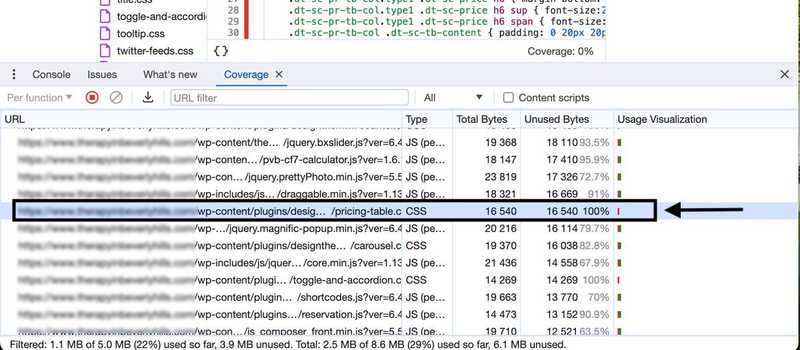
 Това ще опресни страницата и ще започне да проследява всички файлове, които се зареждат на страницата. След като страницата се зареди напълно, оценете списъка и потърсете файлове, в които 100% от данните не са използвани. В примера по-долу открихме CSS файл с тегло 16,5 KB, но кодът не се използва на тази страница. \
Това ще опресни страницата и ще започне да проследява всички файлове, които се зареждат на страницата. След като страницата се зареди напълно, оценете списъка и потърсете файлове, в които 100% от данните не са използвани. В примера по-долу открихме CSS файл с тегло 16,5 KB, но кодът не се използва на тази страница. \

Изгответе списък с URL адресите на всички тези файлове в отделен документ. Те ще ни бъдат необходими в следващата стъпка.
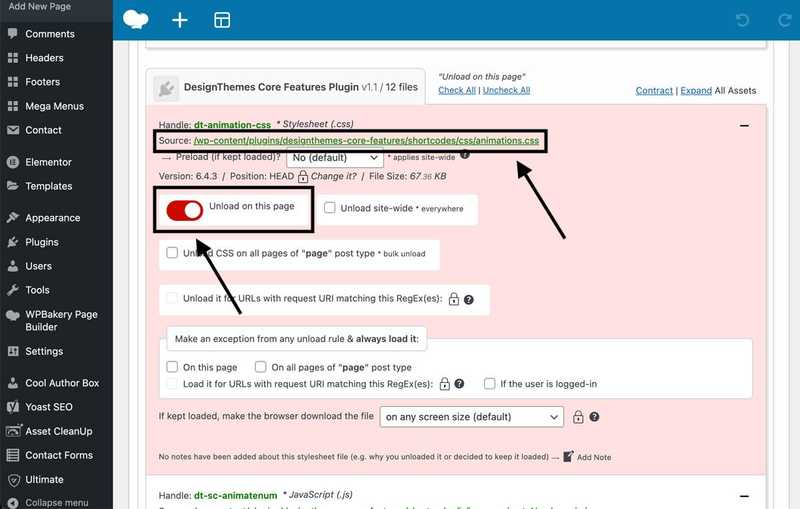
Сега влезте в таблото за управление на WordPress и отидете в "Плъгини". Продължете да инсталирате и активирате плъгина Asset CleanUp. След като я активирате, отидете в "Страници" и намерете страницата, която оптимизирате. Наведете мишката върху нея и щракнете върху "редактиране". На екрана за редактиране на страницата превъртете до дъното, за да видите списъка с файлове, които се зареждат на тази страница, предоставен от Asset CleanUp.
След това направете справка със списъка с неизползвани файлове, който сте запазили по-рано, и намерете съответните URL адреси. Сега можете да изберете да изтеглите тези файлове от тази конкретна страница.
Избирането на "разтоварване на целия сайт" обикновено не се препоръчва, тъй като този файл може да се използва на други страници. Не забравяйте да изчистите кеша и да проверите страницата в прозореца на браузъра, за да сте сигурни, че функционалността и дизайнът са запазени.
Универсалната платформа за ефективна SEO оптимизация
Зад всеки успешен бизнес стои силна SEO кампания. Но с безбройните инструменти и техники за оптимизация, от които можете да избирате, може да е трудно да разберете откъде да започнете. Е, не се страхувайте повече, защото имам точно това, което ще ви помогне. Представяме ви платформата Ranktracker "всичко в едно" за ефективна SEO оптимизация
Най-накрая отворихме регистрацията за Ranktracker напълно безплатно!
Създаване на безплатен акаунтИли влезте в системата, като използвате данните си

Повторете този процес на почистване на активите за възможно най-много шаблони или страници с висока посещаемост. И това е всичко! След тези прости изпълнения повишихме резултата от представянето на уебсайта от 3 на 68 при мобилните устройства и от 64 на 91 при настолните компютри. Повишаването на показателите на PageSpeed Insight е една от многото стъпки, които ще помогнат и за увеличаване на видимостта на мобилните устройства в търсачките, както и на настолните.


Заключение
В заключение, оптимизирането на показателите за производителност е от решаващо значение за подобряване на класирането на уебсайта ви при търсене и цялостното изживяване на потребителите. Можете значително да подобрите резултатите си с минимални усилия, като следвате стратегиите, описани в тази статия, и използвате препоръчаните плъгини. Ако се нуждаете от помощ при оптимизирането на вашия уебсайт, не се колебайте да се свържете с нас или да посетите Huely Inc.

